今回は、コクーン(Cocoon)でカルーセルスライダーを設置する方法を紹介します。
ブログでも、ヘッダー下などに記事情報をスライドショーのようにして表示することがよくあります。
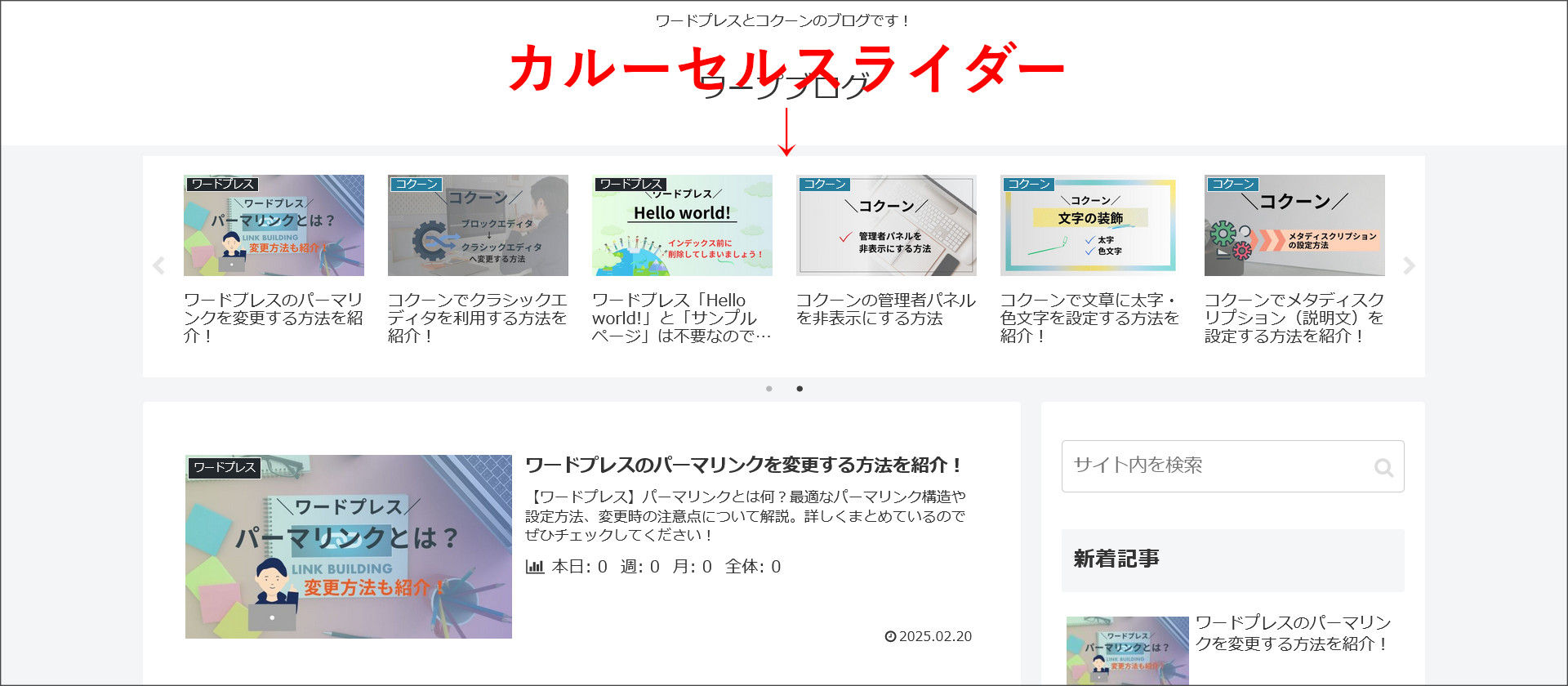
例えば、当ブログであれば、ヘッダー下にこのように表示しています。

カルーセルスライダーを利用することで、特定の記事を目立たせることもできます。
コクーンでカルーセルスライダーを設置する方法
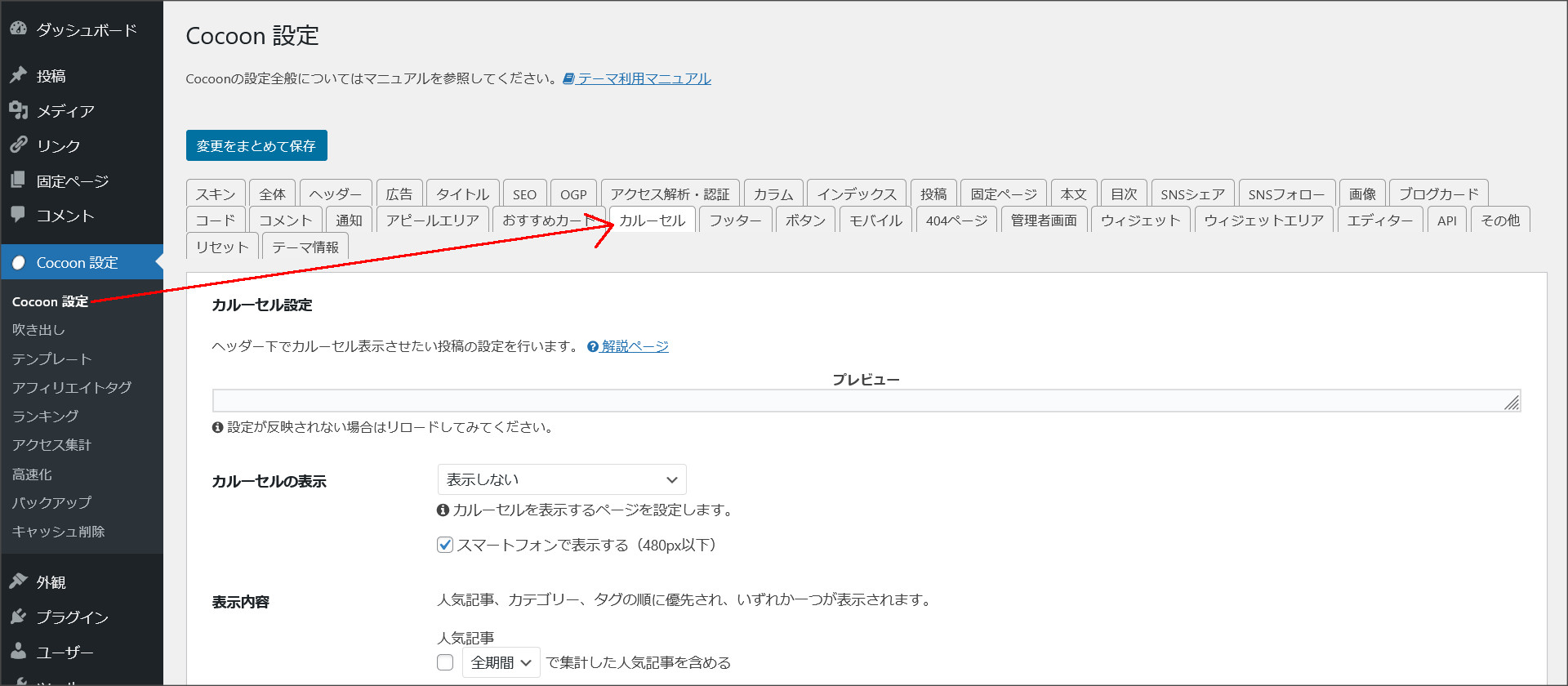
まず、ワードプレスの管理画面を開いてください。
「Cocoon設定」→「カルーセル」
と移動すると、カルーセルスライダーの設定画面が開きます。

この画面上で、コクーンのカルーセルスライダーに関連する設定を行うことができます。
それでは、上から順番に各項目を設定していきましょう。
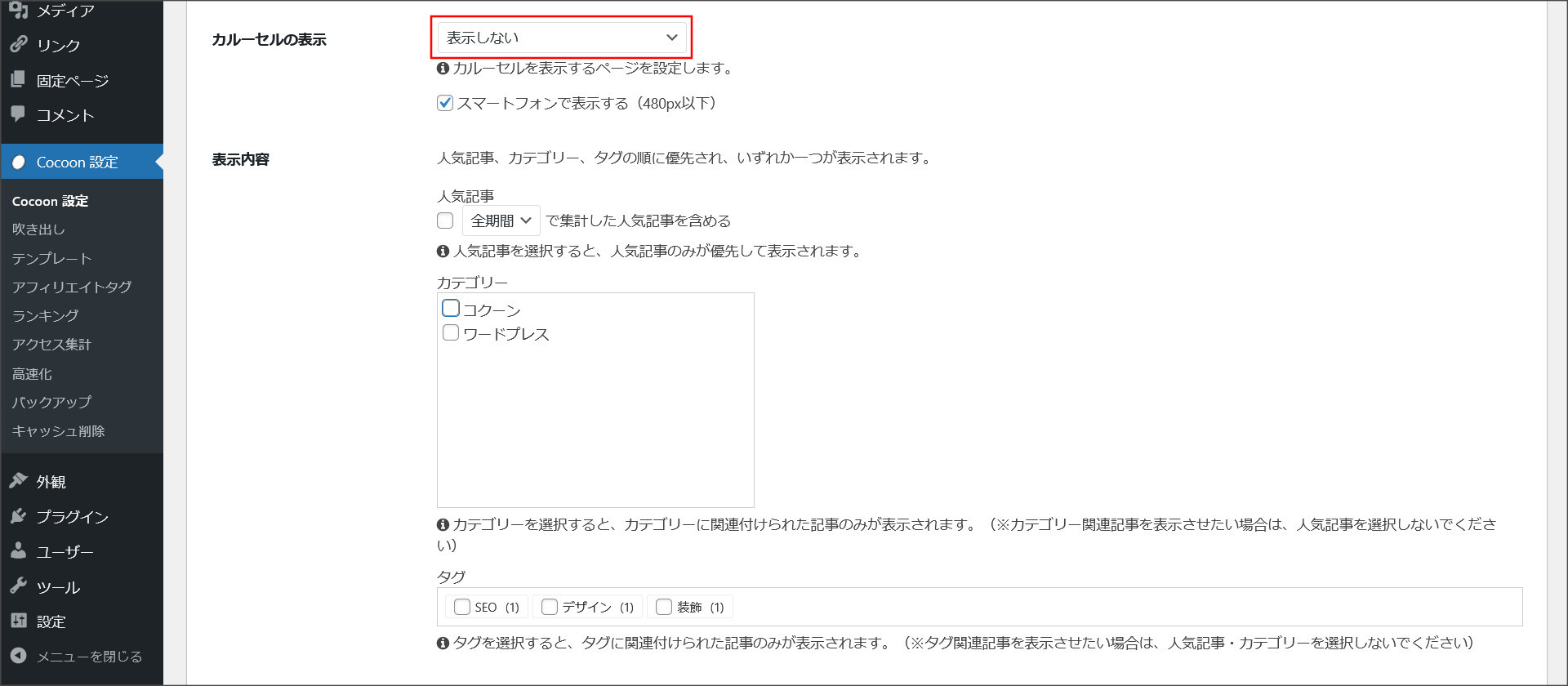
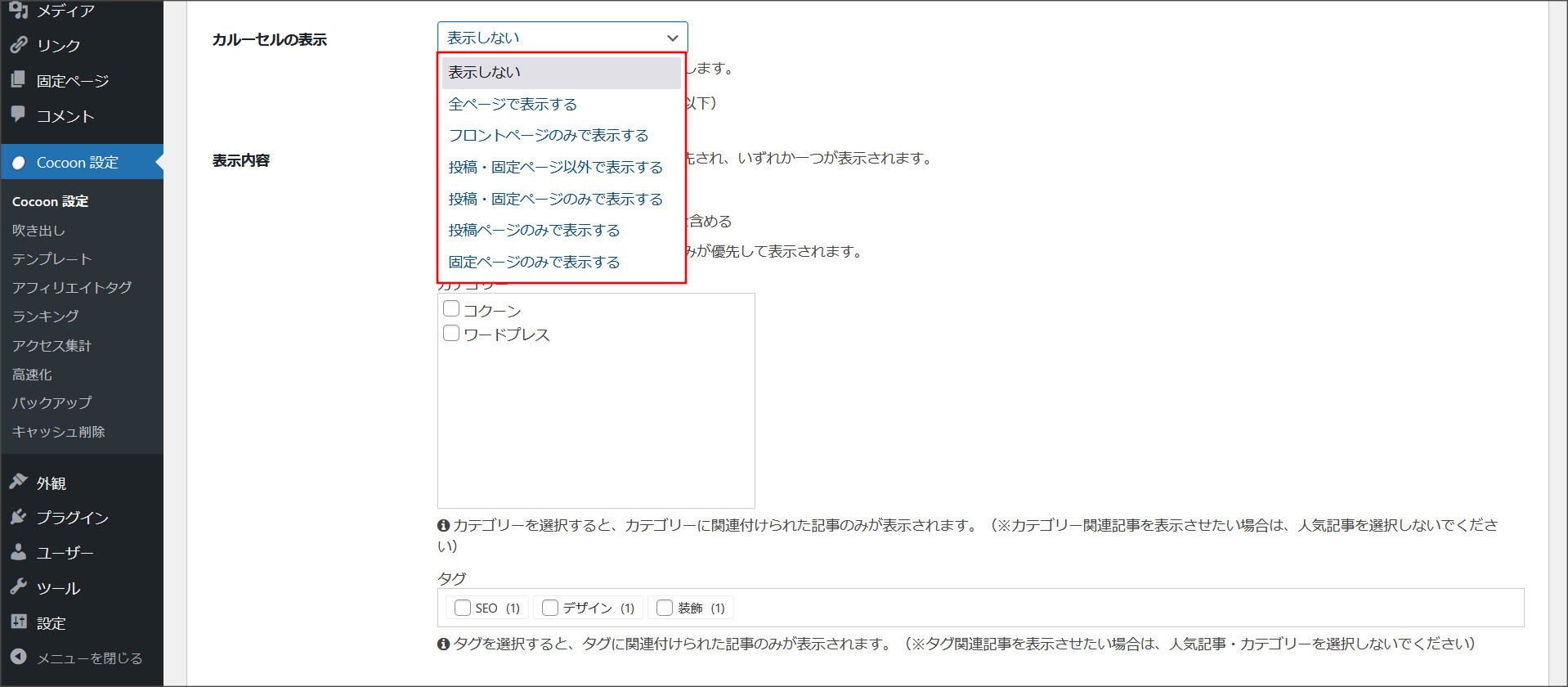
①、「カルーセルの表示」の設定
デフォルトでは、カルーセルスライダーは表示されない設定になっています。

まずは、「カルーセルの表示」の項目を設定しましょう。

※フロントページとは、ブログのトップページを指します。
また、スマートフォンにカルーセルスライダーを表示させたくない場合は、「スマートフォンで表示する(480px以下)」のチェックを外してください。
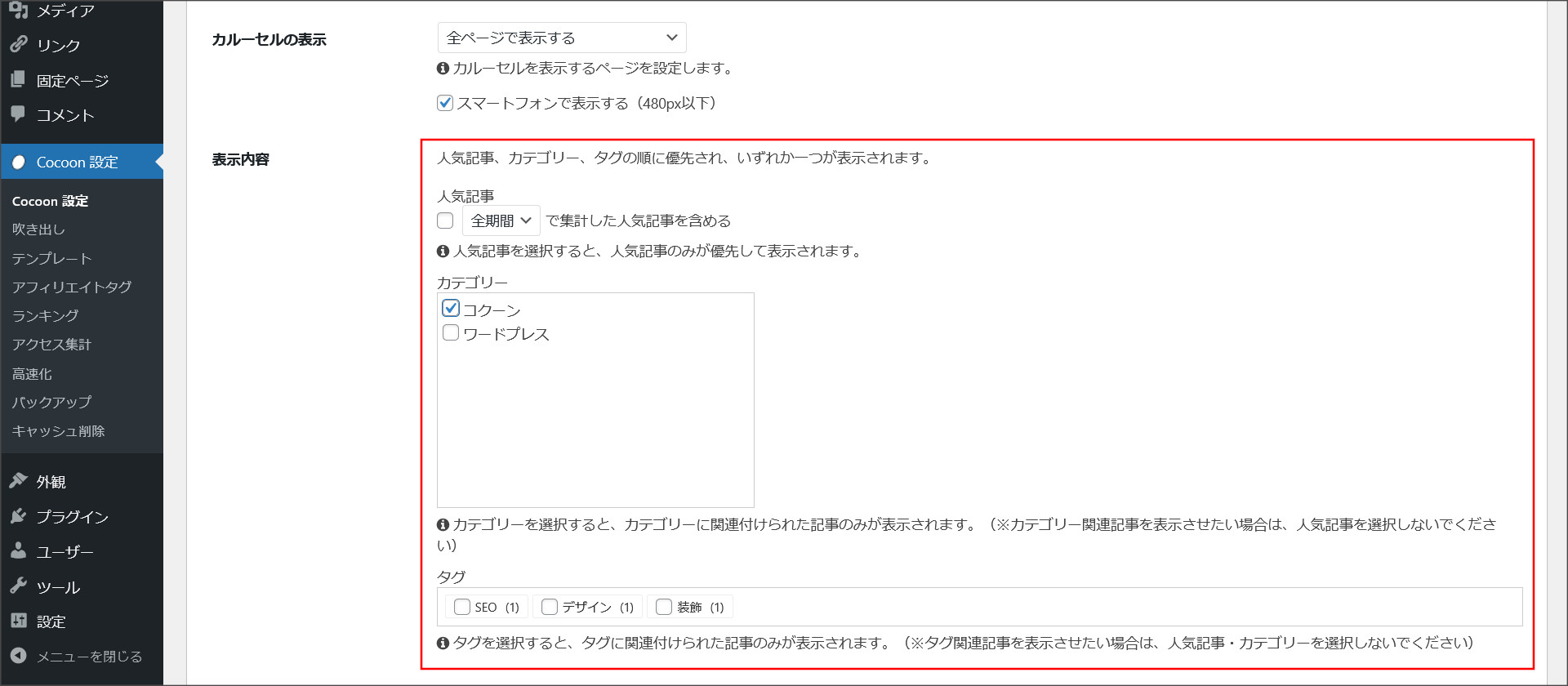
②、「表示内容」の設定
次に「表示内容」を選択します。

「表示内容」では、カルーセルスライダーに表示する記事の属性を選択します。
「人気記事」「カテゴリー」「タグ」のいずれかを選択してください。
例えば、「ピックアップ」といったタグを用意しておくことで、このタグを設定した記事のみ表示することもできます。
③、その他の項目の設定
「カルーセルの表示」と「表示内容」の2項目を設定すれば、カルーセルスライダーの表示は有効になります。
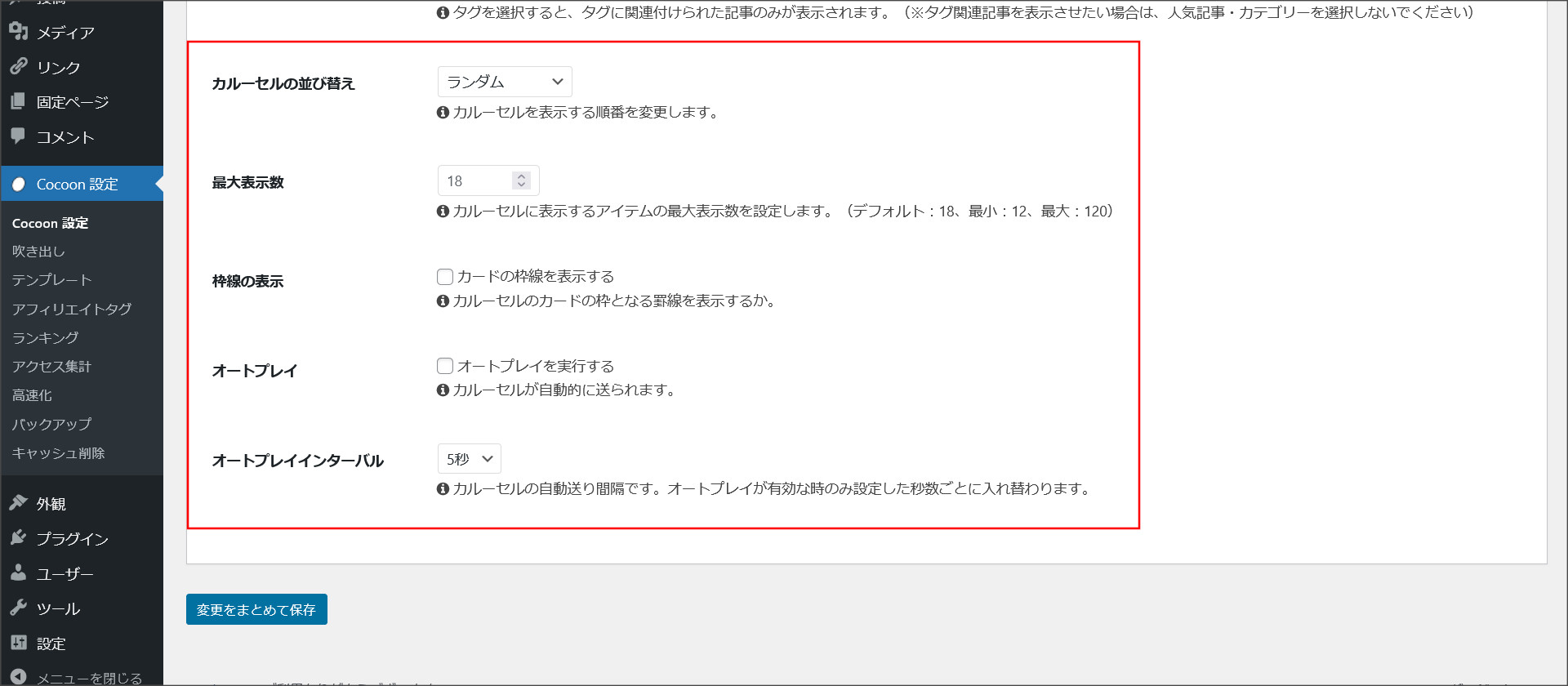
ですが、画面を下へスクロースすると、さらに細かな設定項目があります。

これらの項目も、必要に応じて変更しましょう。
【最大表示数】カルーセルに表示する記事数を12から120の間で設定
【枠線の表示】チェックを入れると各記事に枠線が付けられます
【オートプレイ】カルーセル内の記事を自動で切り替える場合にはチェック
【オートプレイインターバル】上記オートプレイで切り替える間隔
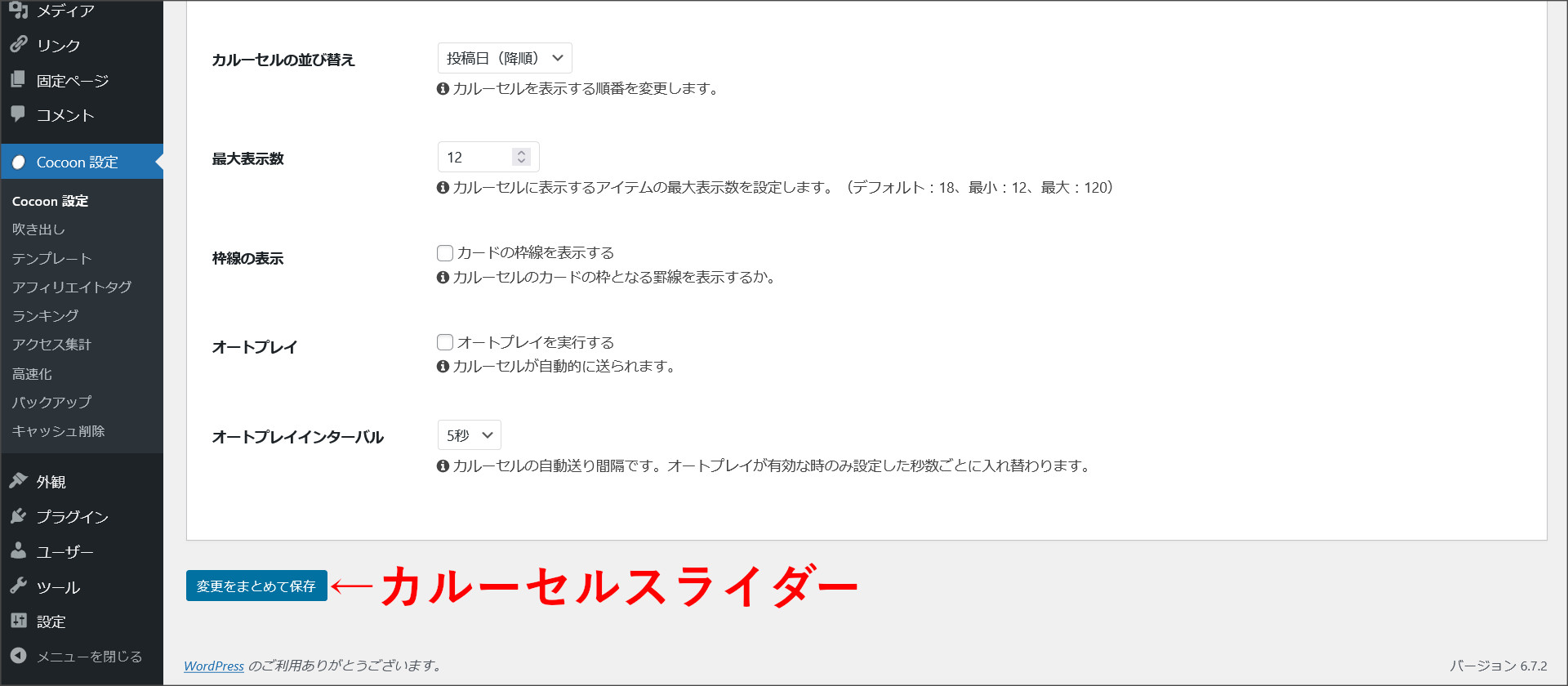
④、設定内容を保存
全ての設定が完了したら、「変更をまとめて保存」をクリックして、設定内容を保存してください。

これで、カルーセルスライダーの設置が完了です。
コクーンでは、このように簡単にカルーセルスライダーを設定することができます。
プラグインを追加する必要もないので、その点も助かりますね!
⑤、表示画面の確認
最後に、実際に公開しているブログ画面へアクセスして、表示されているカルーセルスライダーを確認してみましょう。
このように表示されていればOKです。

最後に
今回は、コクーンでカルーセルスライダーを設定する方法を紹介しました。
例えば、アフィリエイトであれば、売り上げに直結する記事や特にアピールしたい記事を設定することで、収益増につなげることもできます。
コクーンでは、簡単にカルーセルスライダーを設定できます。
当記事で設定を詳しくまとめているので、ぜひ設定しておきましょう。















コメント