今回は、コクーン(Cocoon)でリストを作成する方法を紹介します。
リストとは、いわゆる箇条書きの設定になります。
記事の中で情報を箇条書きでまとめたい場合もよくあります。
それにより、情報をより見やすく表示することができます。
そのため、リストを使用することは、SEO対策にもなります。
箇条書きを設定する場合には、リスト機能を利用するようにしましょう。


コクーンでリストを設定する方法
リストには、通常のリストと番号付きリストの2種類があります。
もちろん、実際にHTMLタグを自身で打ち込まなくても、簡単にリストを作成することができます。
まずは、通常のリストの作成を方法から紹介します。
↓
通常リストの作成方法
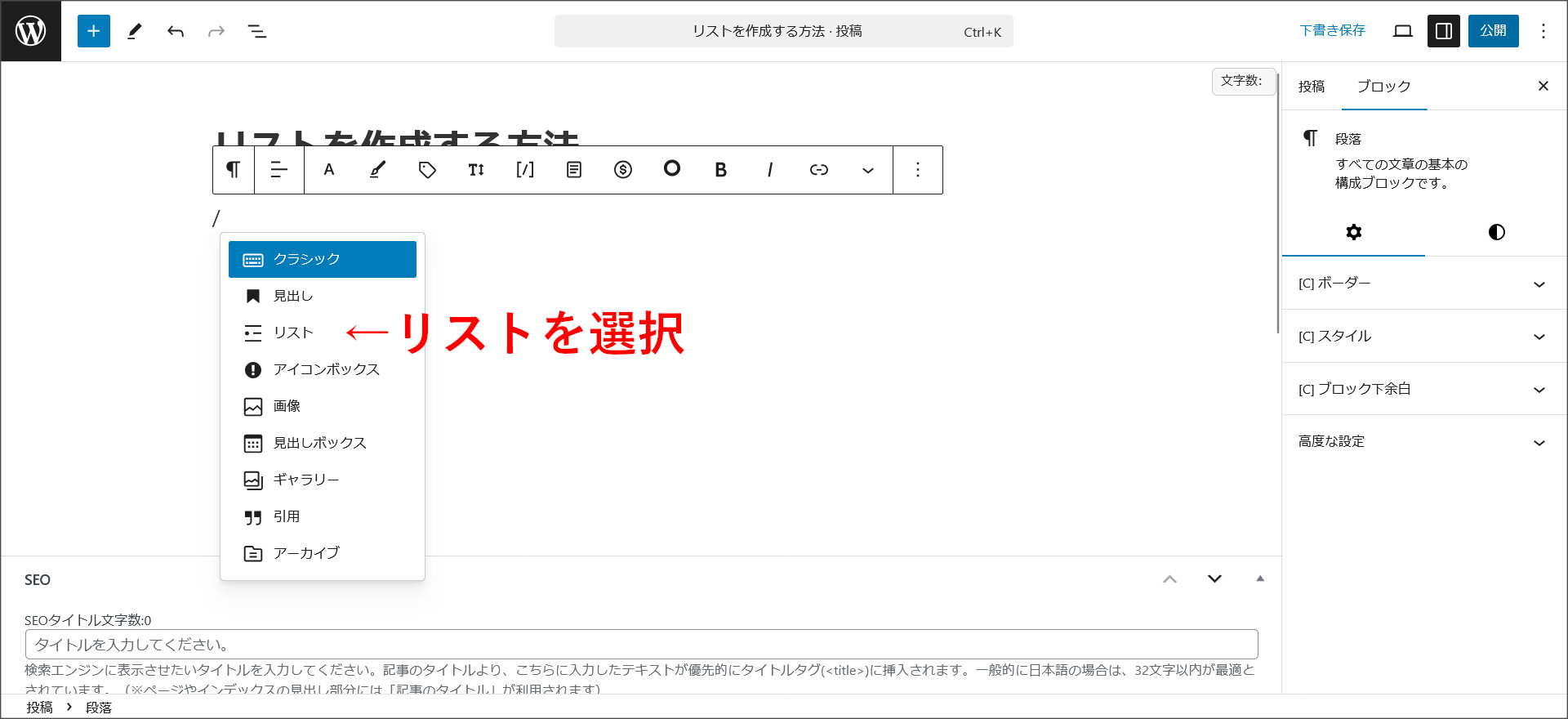
まずは、ブロックを挿入したい場所に「/」を入力します。

ブロックメニューが出てくるので、その中から「リスト」を選択します。

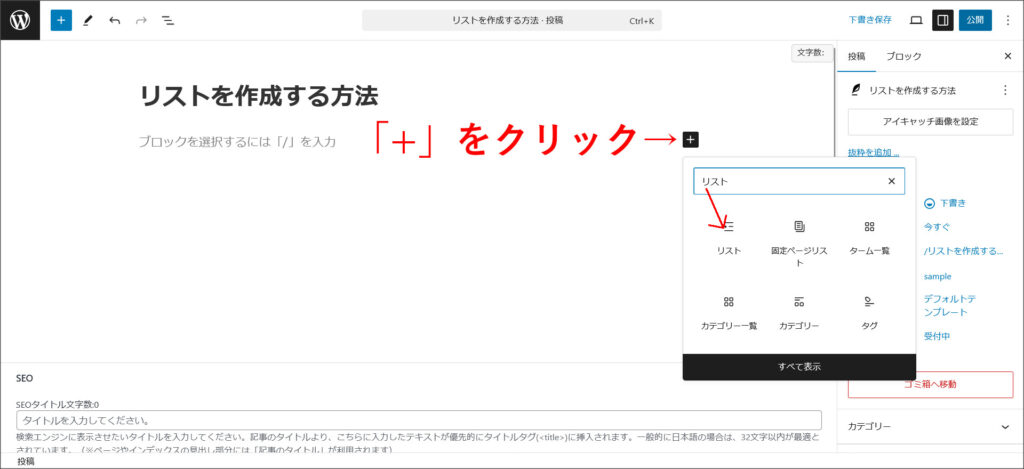
その場合は、右側の「+」をクリック→「リスト」で検索してください。

↓
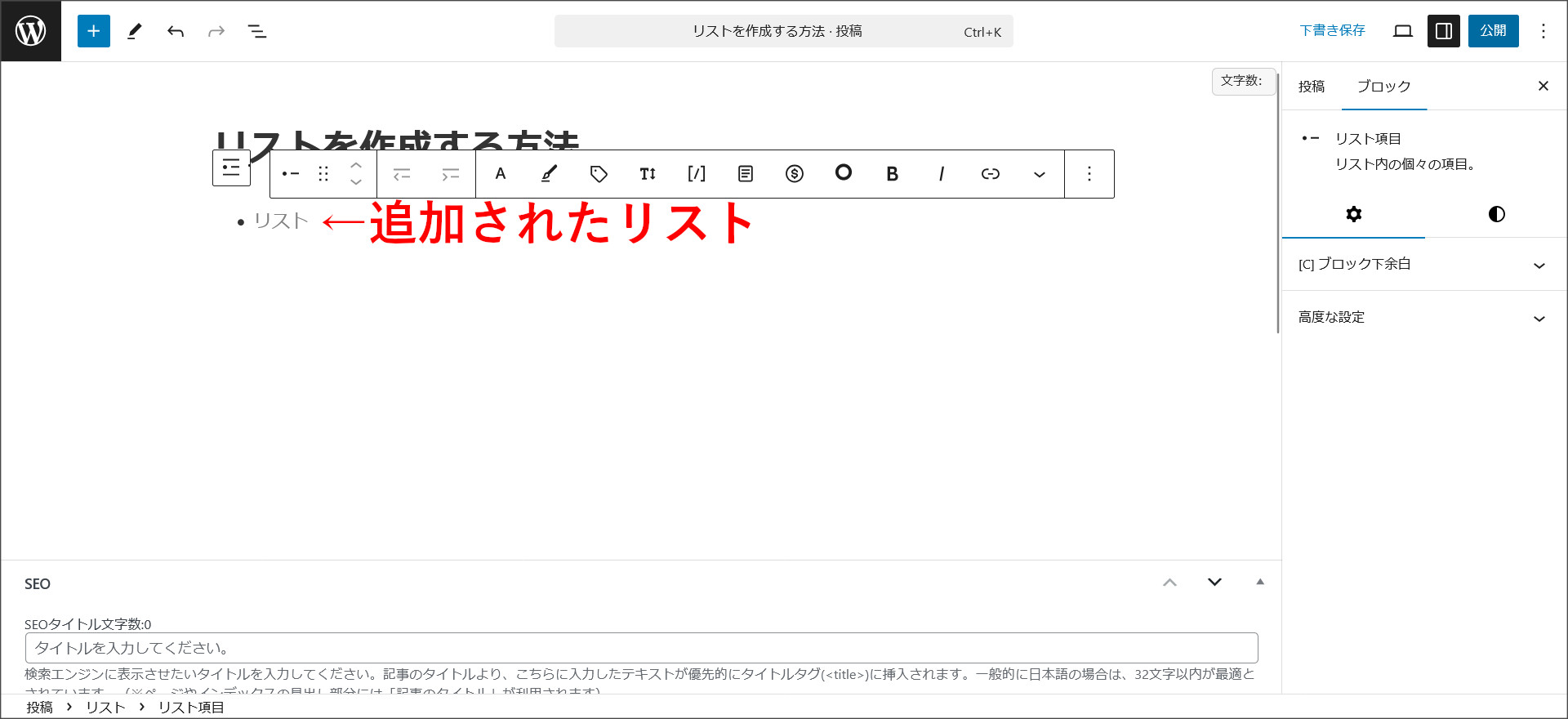
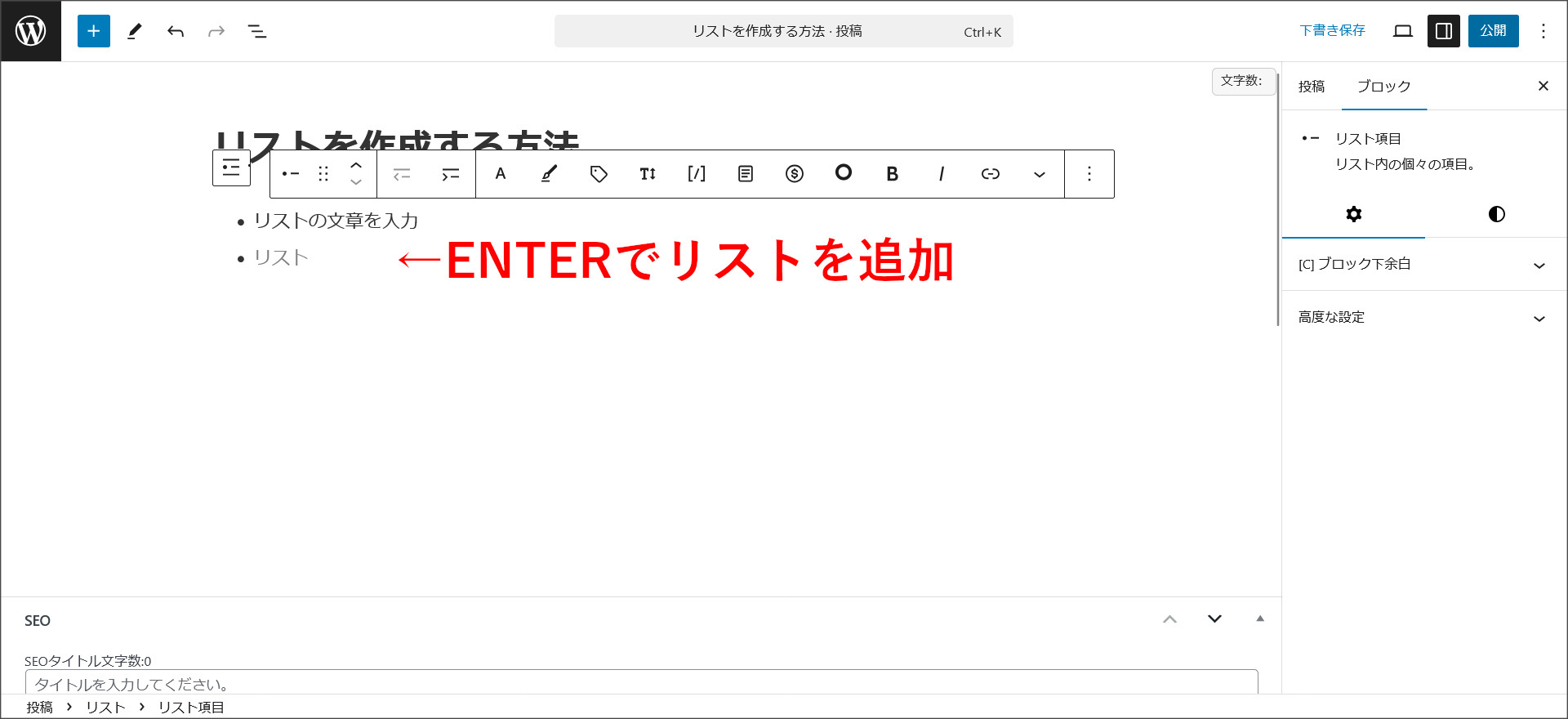
「リスト」を選択すると、このようにリストが追加されます。

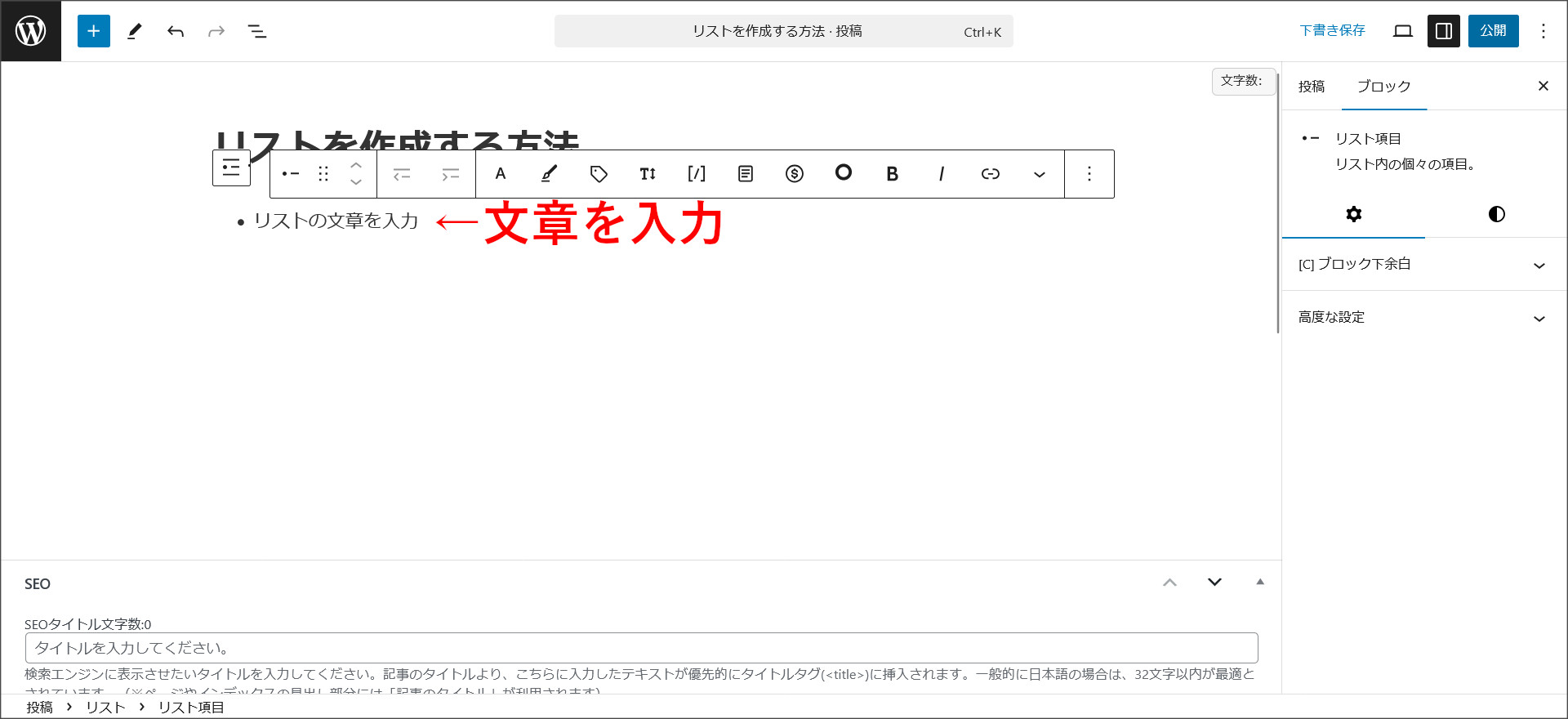
リストが追加されたら、そこに文章を入力します。

1つ目のリストを作成したら、ENTERをクリックして次のリストを追加します。

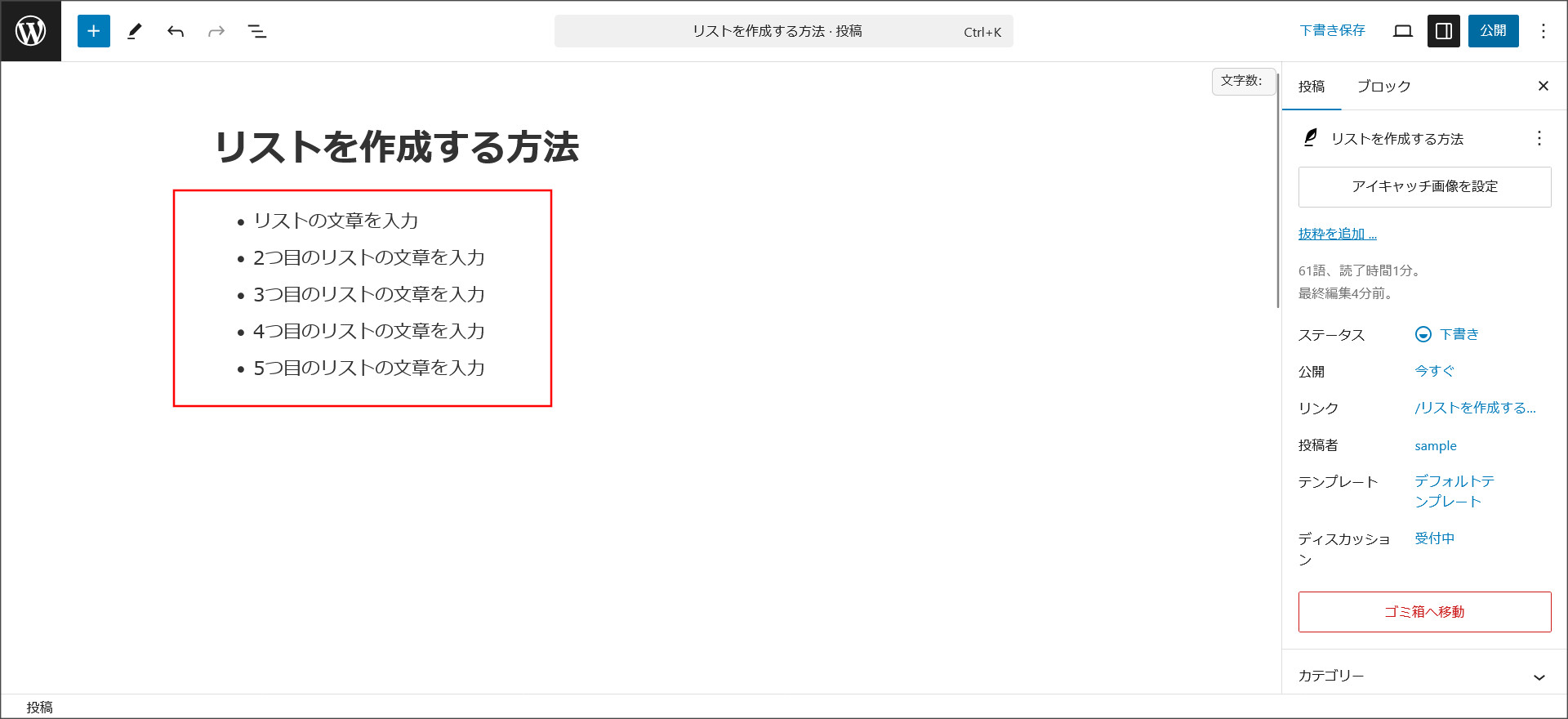
このようにして必要な数のリストを設定したら、箇条書きの作成が完了です。

箇条書きで情報をまとめる場合には、このようにリストを使用して作成するようにしましょう。
番号付きリストの作成方法
番号付きリストとは、各リストの先頭に番号を付けて表示するリストです。
上から順番に自動で番号が付けられるので、リストに番号を振りたい場合に便利な機能です。
今回は、上記で作成したリストを番号付きリストに変更してみます。
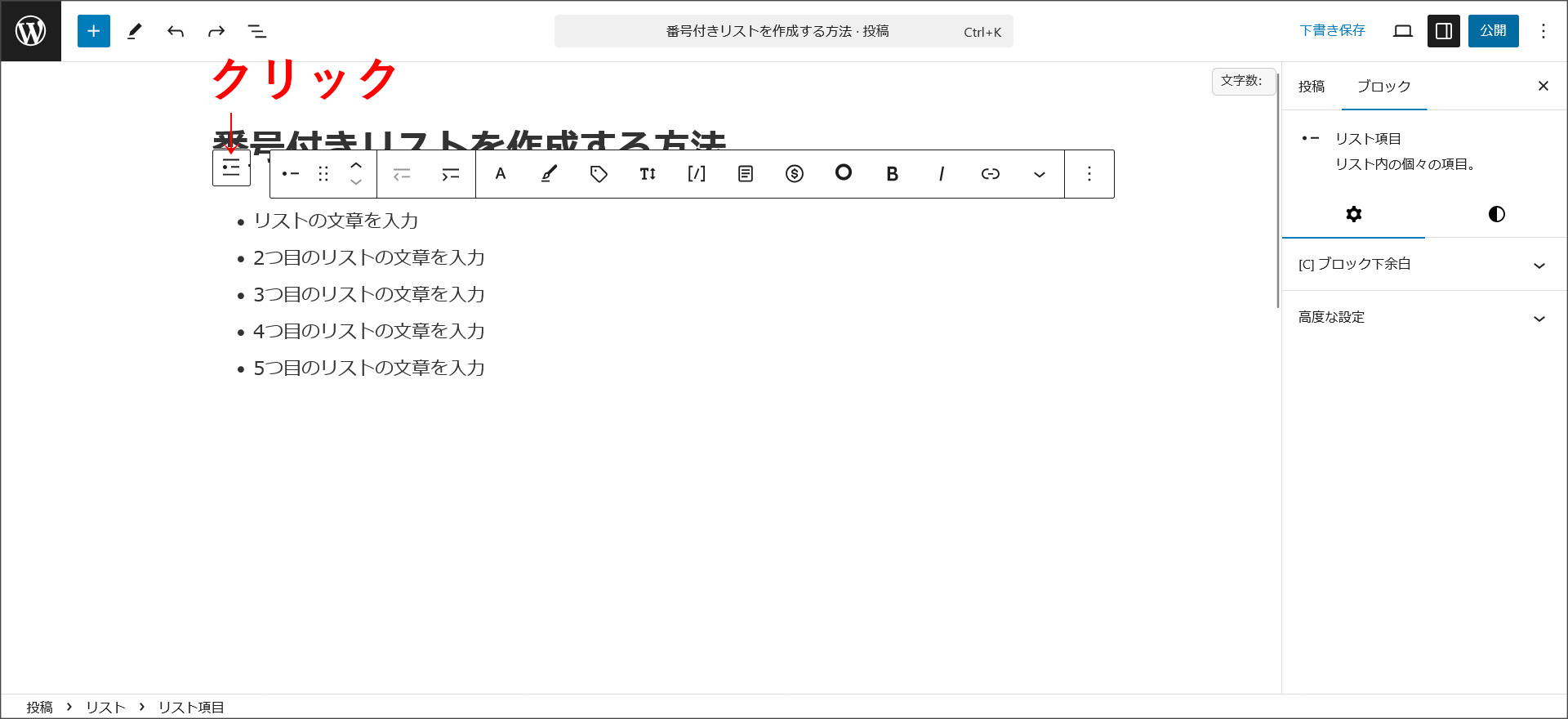
メニューの左側にある3本線のようなマークをクリックします。

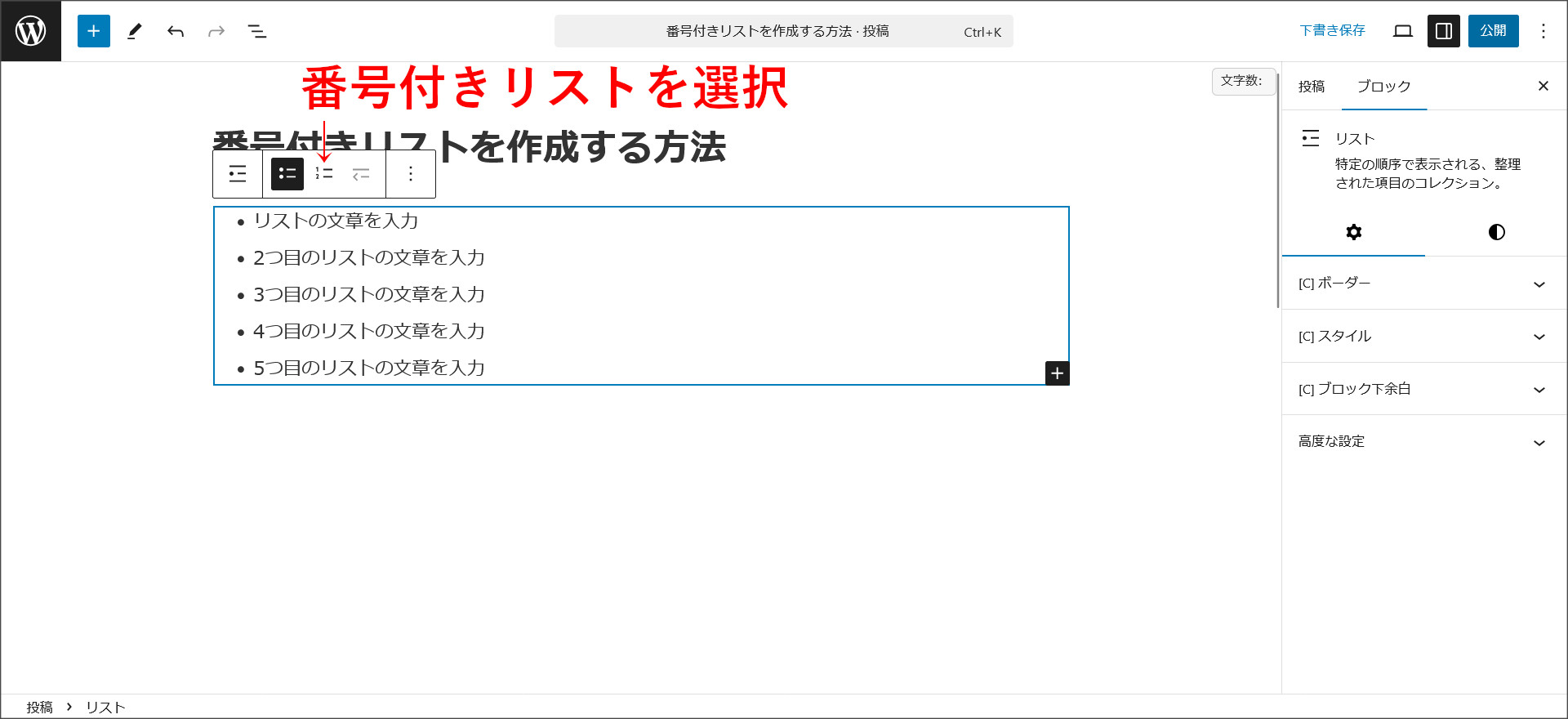
表示されるメニューが切り替わるので、その中にある番号付きリストを選択します。

これで、番号付きリストに切り替わります。

箇条書きのリストの前に番号を付与したい場合には、このように番号付きリストを使用しましょう。
リストをボックスで囲む方法
リストをボックスで囲んで表示される方も多いです。
それにより、箇条書きを見やすくすることができ、より読みやすい記事に仕上げることができます。
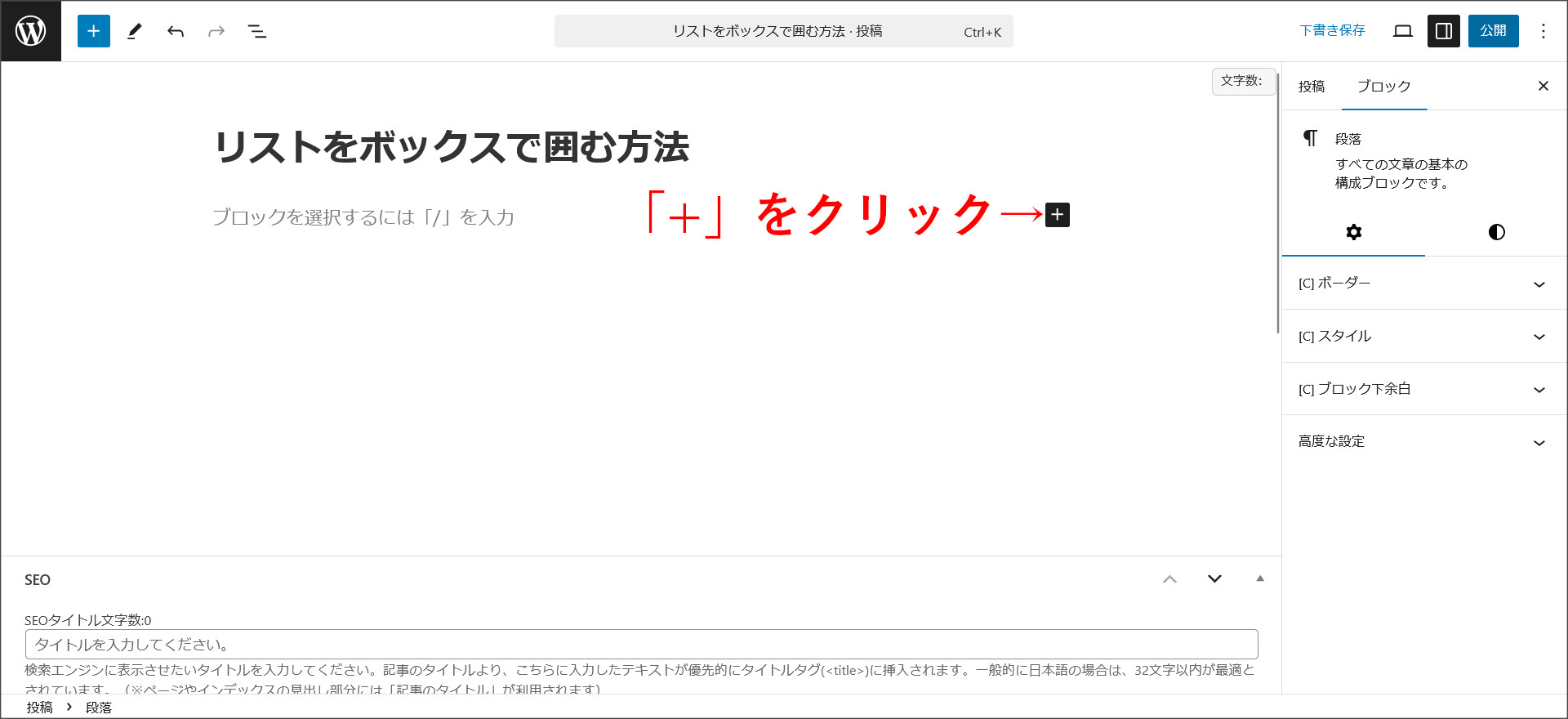
まずは、ボックスを追加します。
右側にある「+」をクリックしてください。

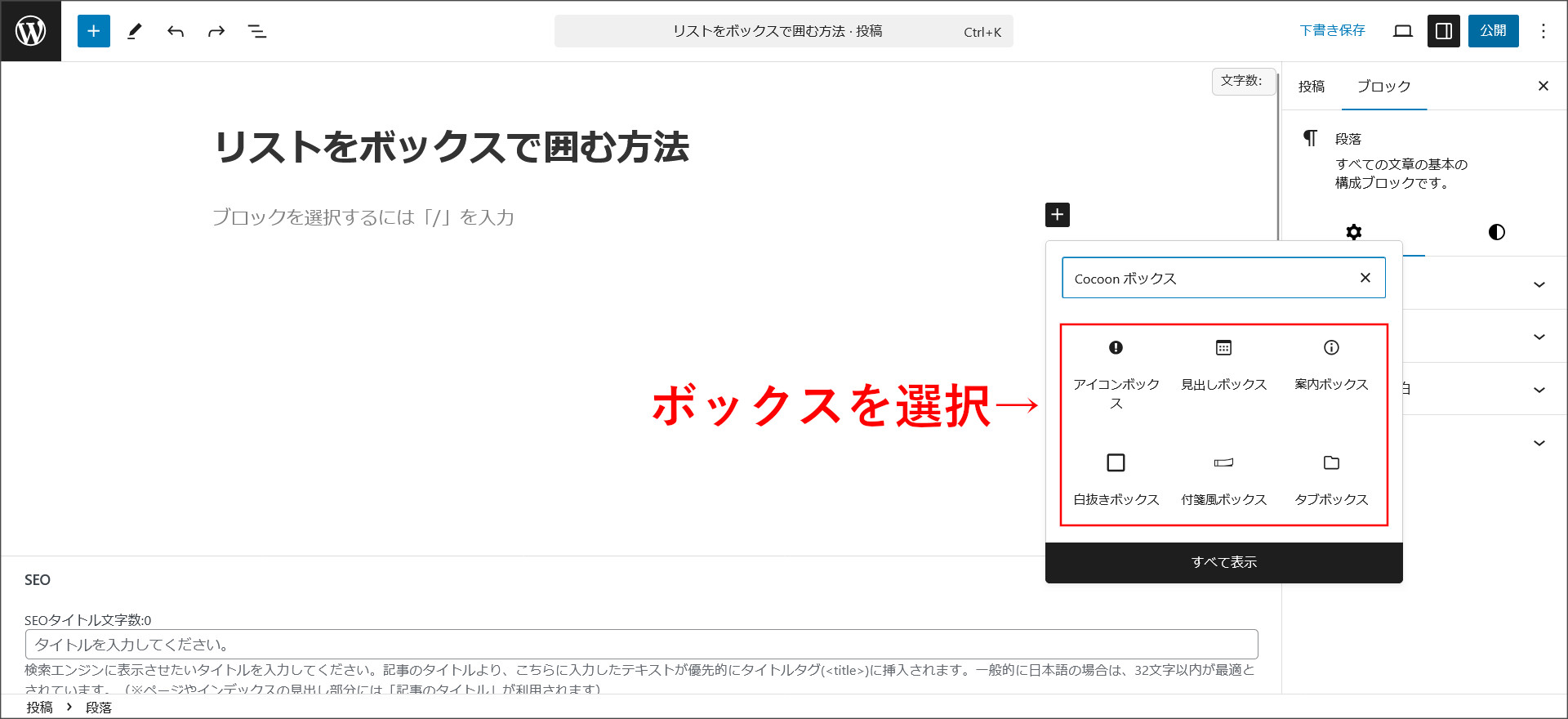
ブロックの追加メニューが出てくるので、「Cocoon ボックス」と検索します。
このようにいくつかのボックスが出てきます。

今回は、「白抜きボックス」を選択し、記事に挿入してみます。
※皆さんは、実際に使用したいボックスを選択してください。

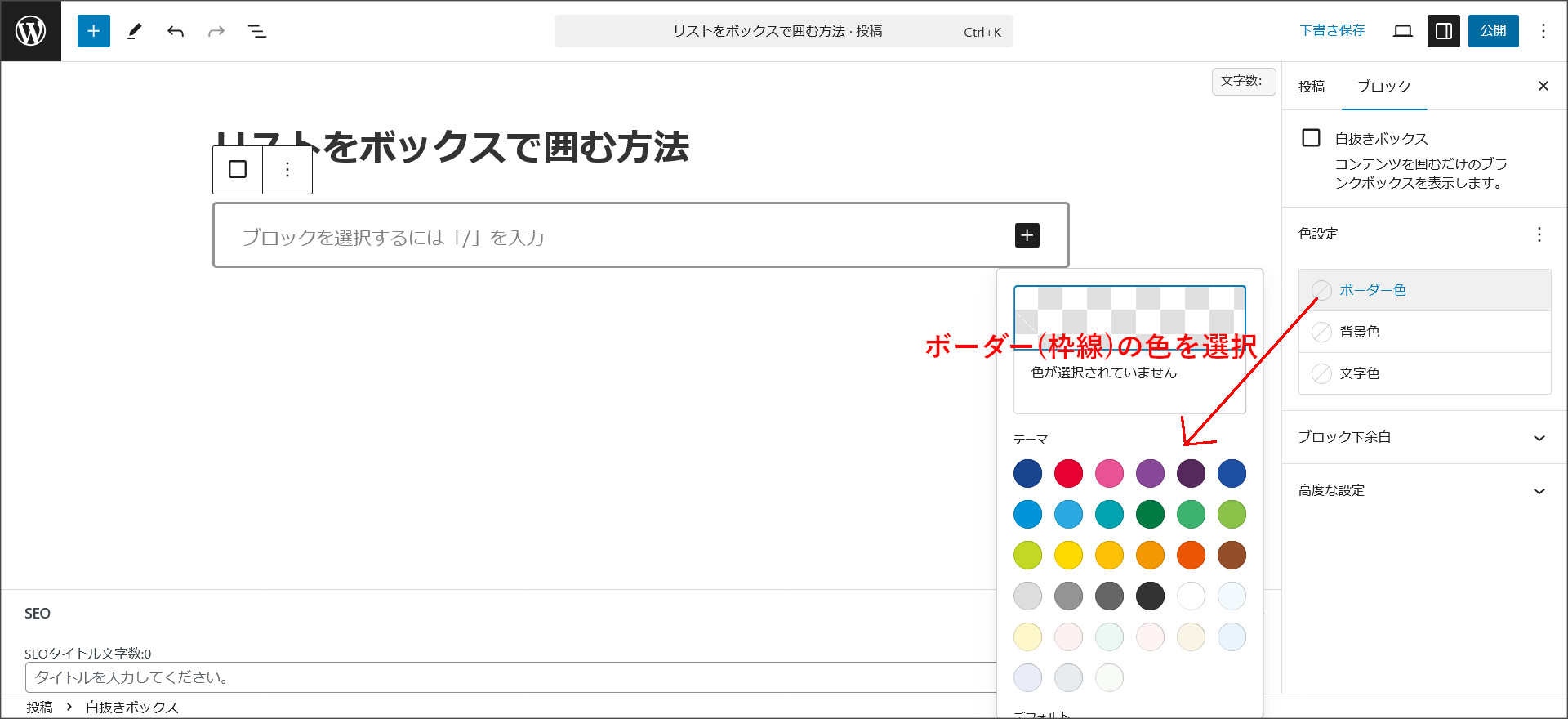
ボックスを挿入したら、次に白抜きボックスのボーダーに色を付けてみます。
画面右側にある「ボーダー色」をクリックすると、色の選択ボックスが開きます。

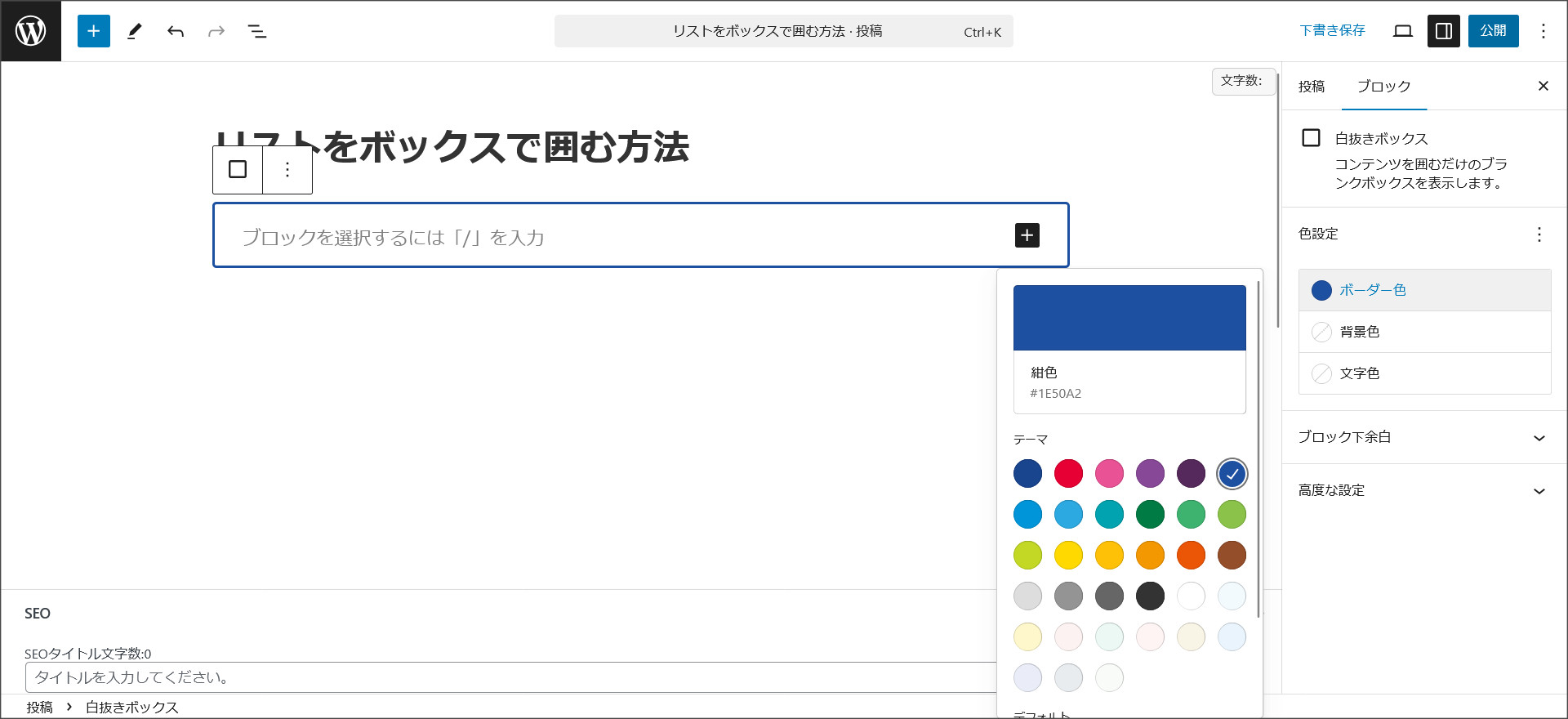
使用した色を選択して、ボーダー色を設定してみましょう。

次に、ボックス内でリストを作成します。
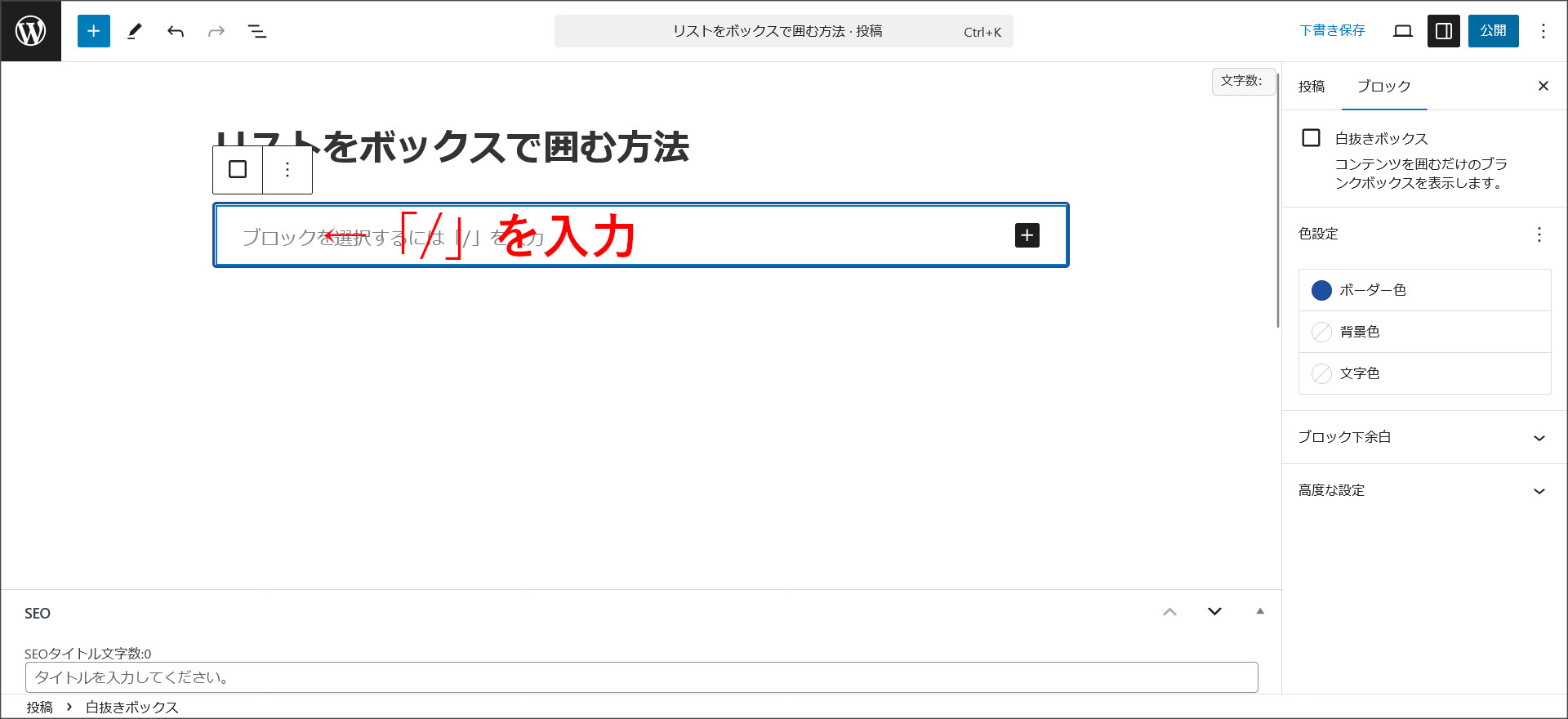
ボックス内にカーソルを合わせて「/」を入力してください。

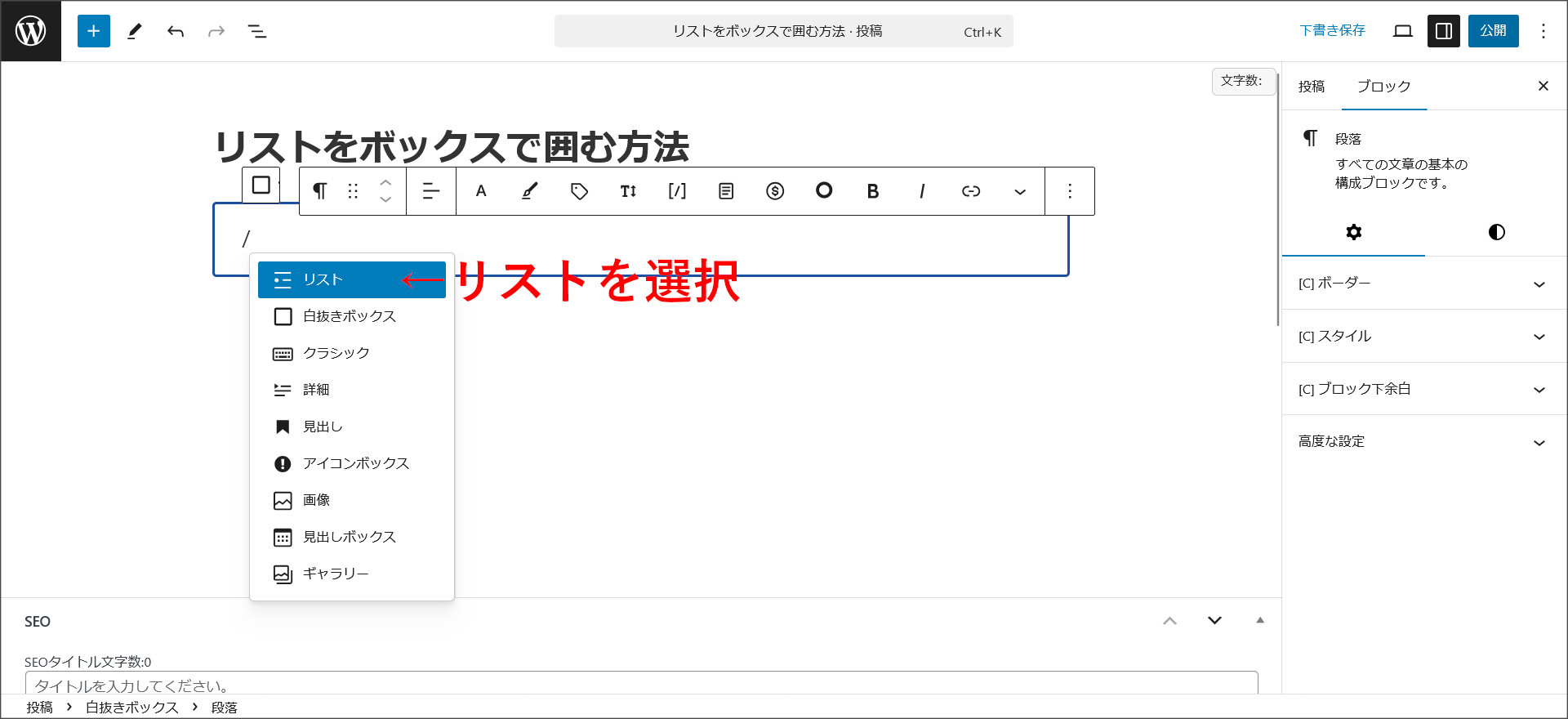
出てきたメニューの中から「リスト」を選択します。

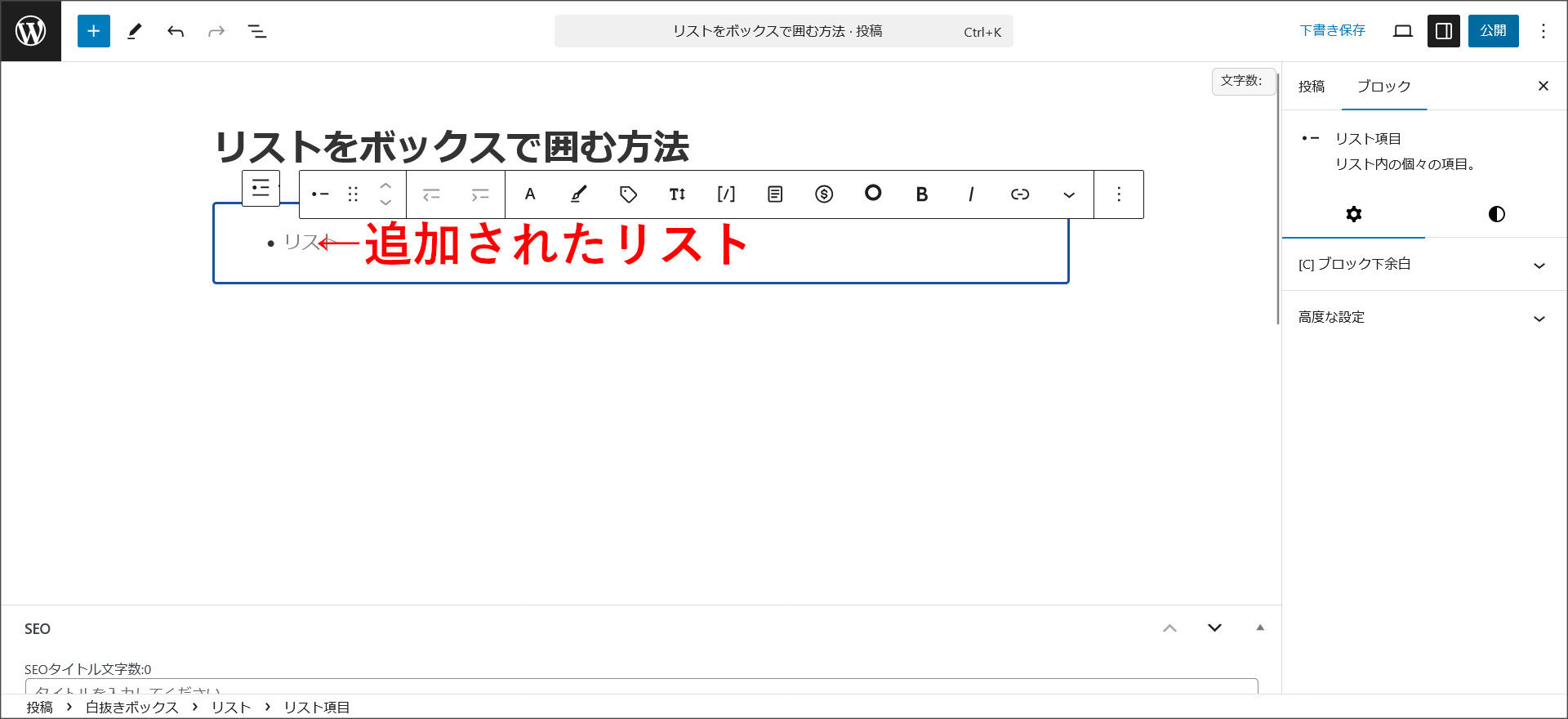
これで、ボックス内にリストが追加されます。

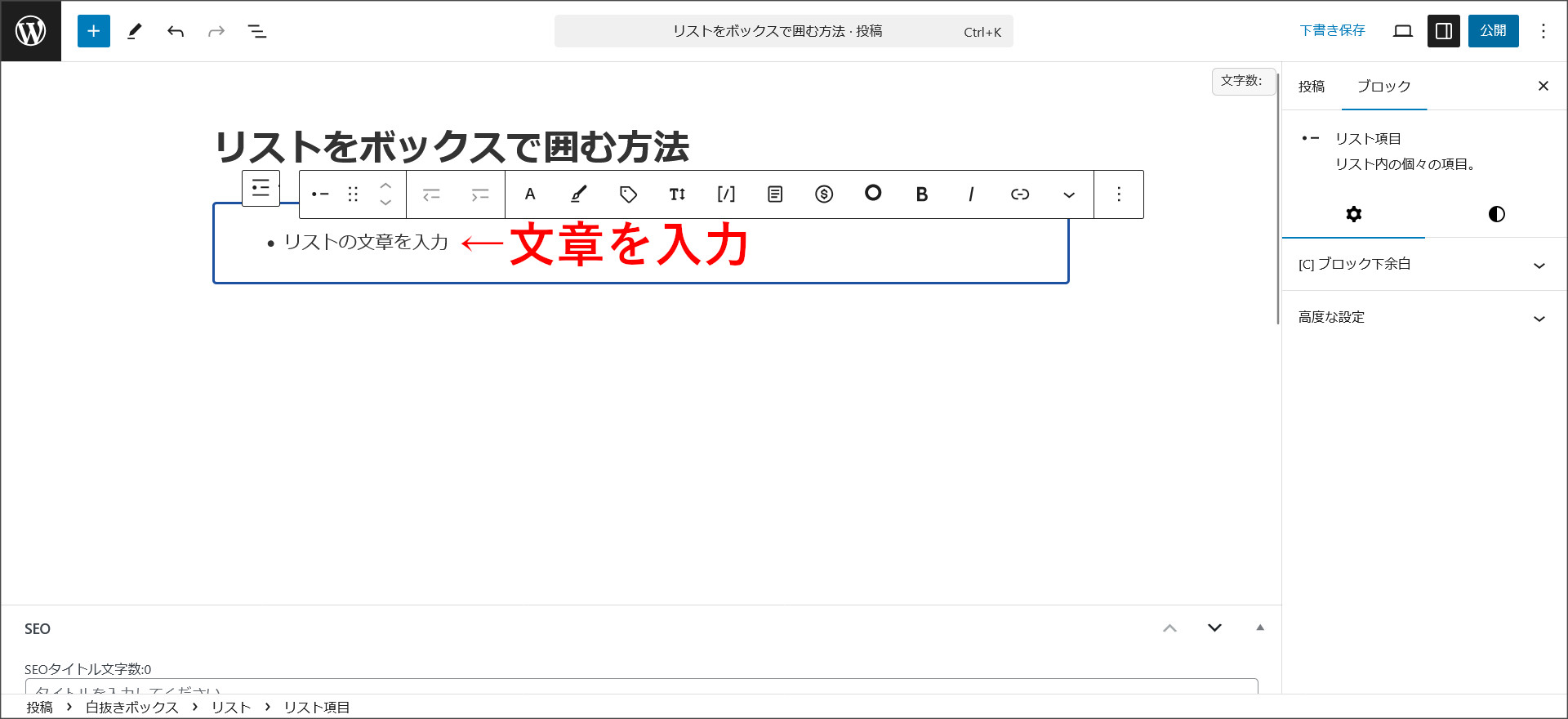
追加されたリストに文章を設定します。

あとは、ENTERで必要な数のリストを追加して完了させましょう。

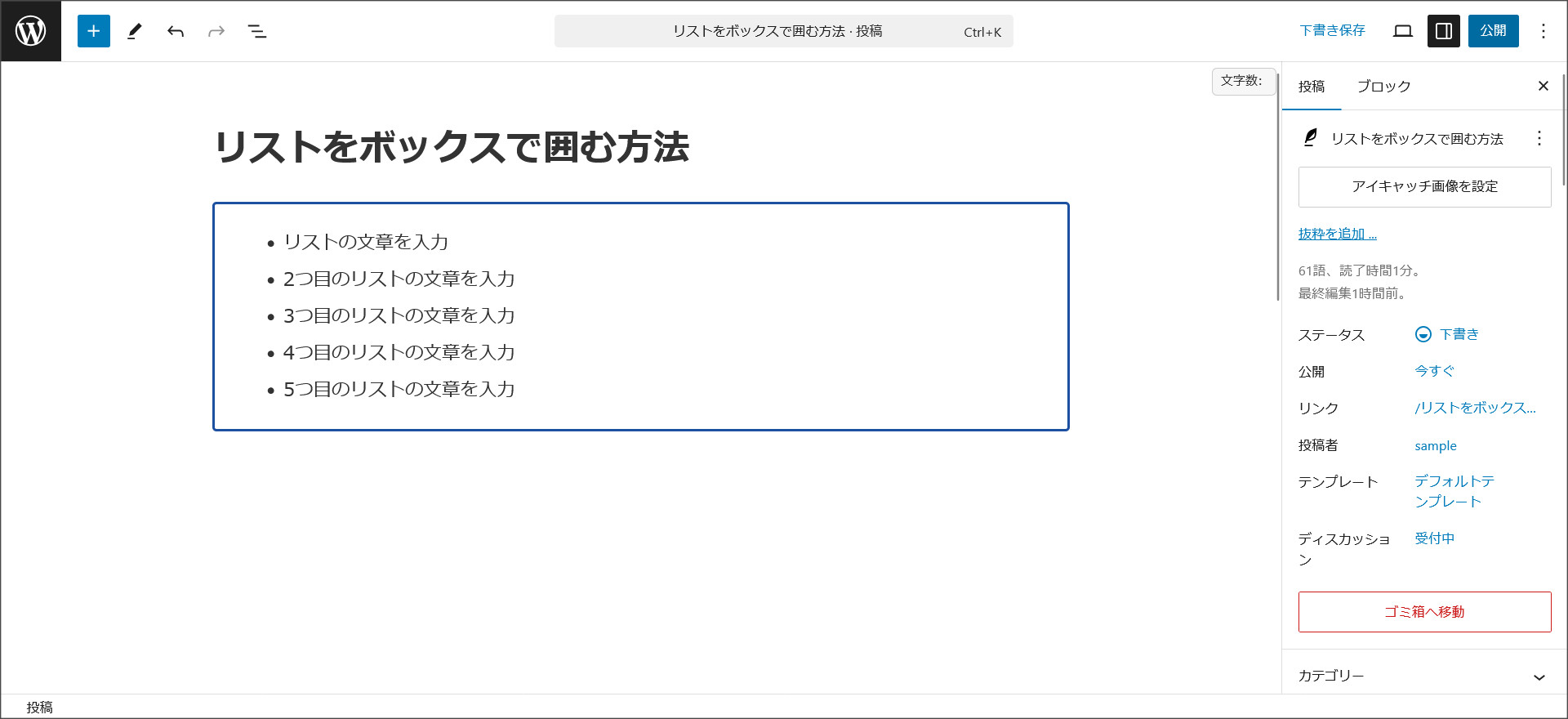
これで、ボックスに囲まれたリストの作成が完了です。
最後に
今回は、コクーン(Cocoon)でリストを作成する方法を紹介しました。
リストは、情報を箇条書きでまとめる便利な機能です。
リストを使用して箇条書きを作成することで、Googleも情報を理解しやすくなりSEO対策にもなります。
コクーンで箇条書きを表示する場合には、当記事を参考にしてリストを作成していただけると幸いです。















コメント