コクーン(Cocoon)で文章・テキストにアンダーラインやマーカーを引く方法を紹介します。
また、文章をポイントポイントで装飾することで、記事を読みやすくすることができます。
コクーンで文章にアンダーライン・マーカーを引く方法をお探しの方は、ぜひ参考にしてください。


コクーンでアンダーライン・マーカーを引く方法
コクーンでは、7種類のアンダーライン・マーカーが用意されています。
- 黄色アンダーラインマーカー
- 赤色アンダーラインマーカー
- 青色アンダーラインマーカー
- 黄色マーカー
- 赤色マーカー
- 青色マーカー
- 赤色アンダーライン
これらのアンダーライン・マーカーの使い方を説明していきます。
ブロックエディタを使っている場合
まずは、ブロックエディタ(Gutenberg)を使っている場合のアンダーライン・マーカーの引き方を紹介します。
アンダーラインマーカーを引く方法
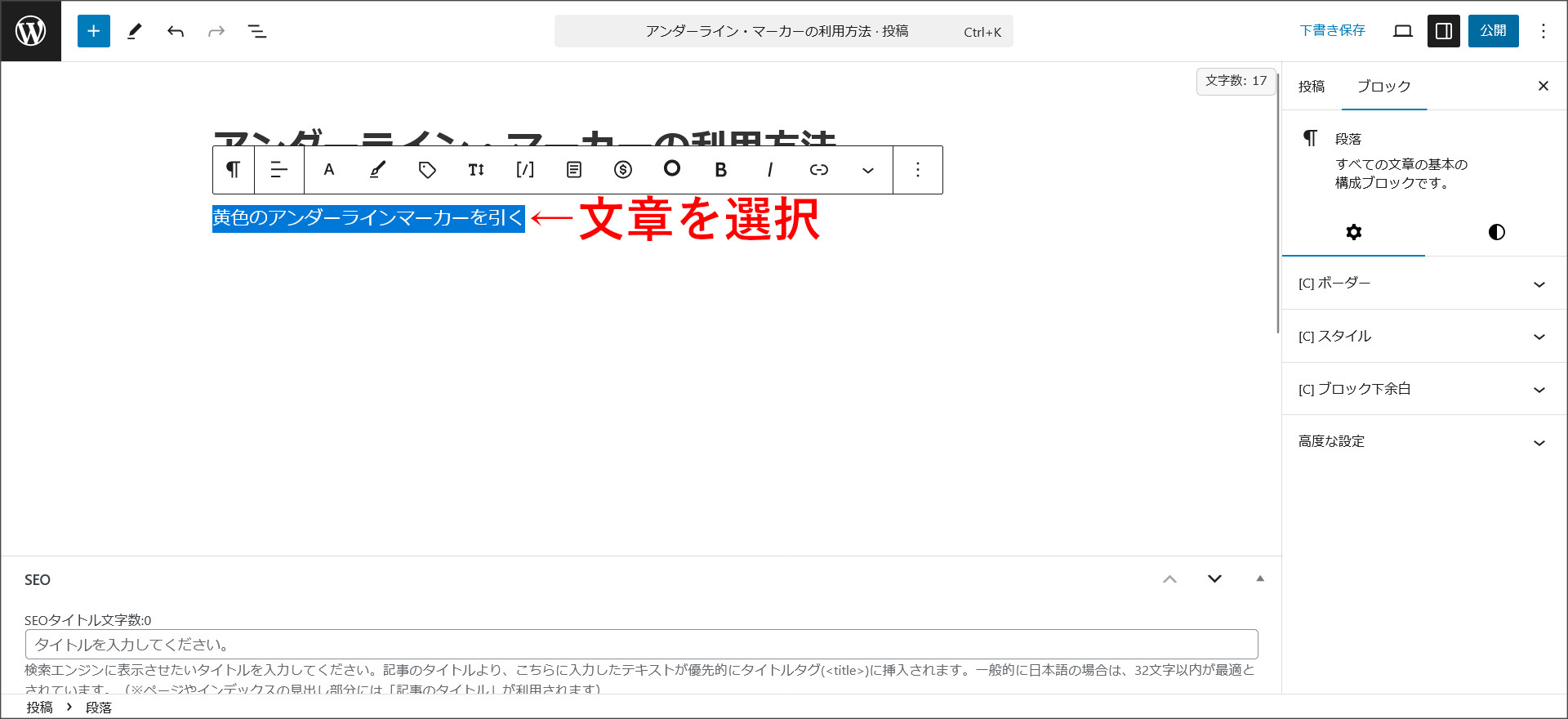
記事の投稿画面上で文章を入力し、アンダーラインマーカーを引きたい個所を選択します。

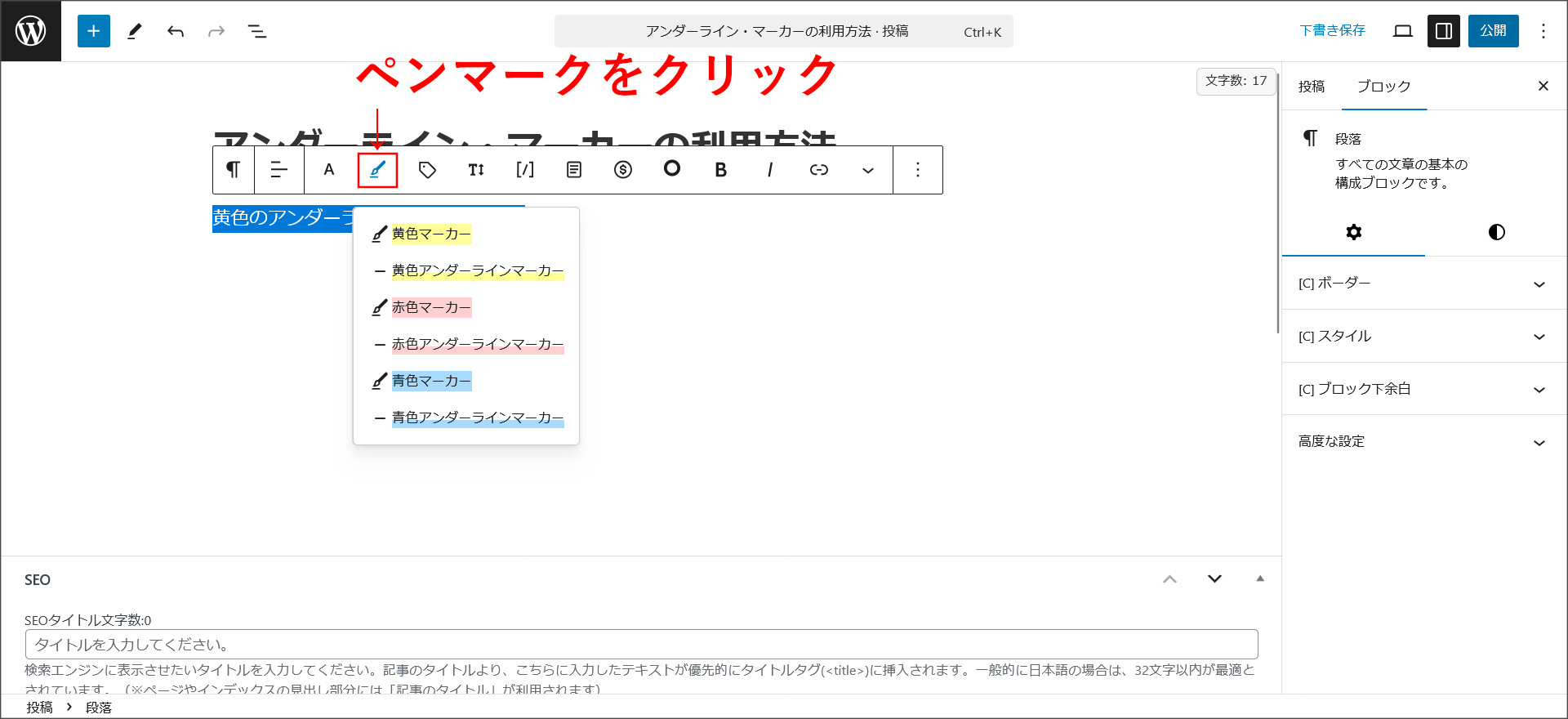
この状態でペンマークを選択すると、いくつかのメニューが出てきます。

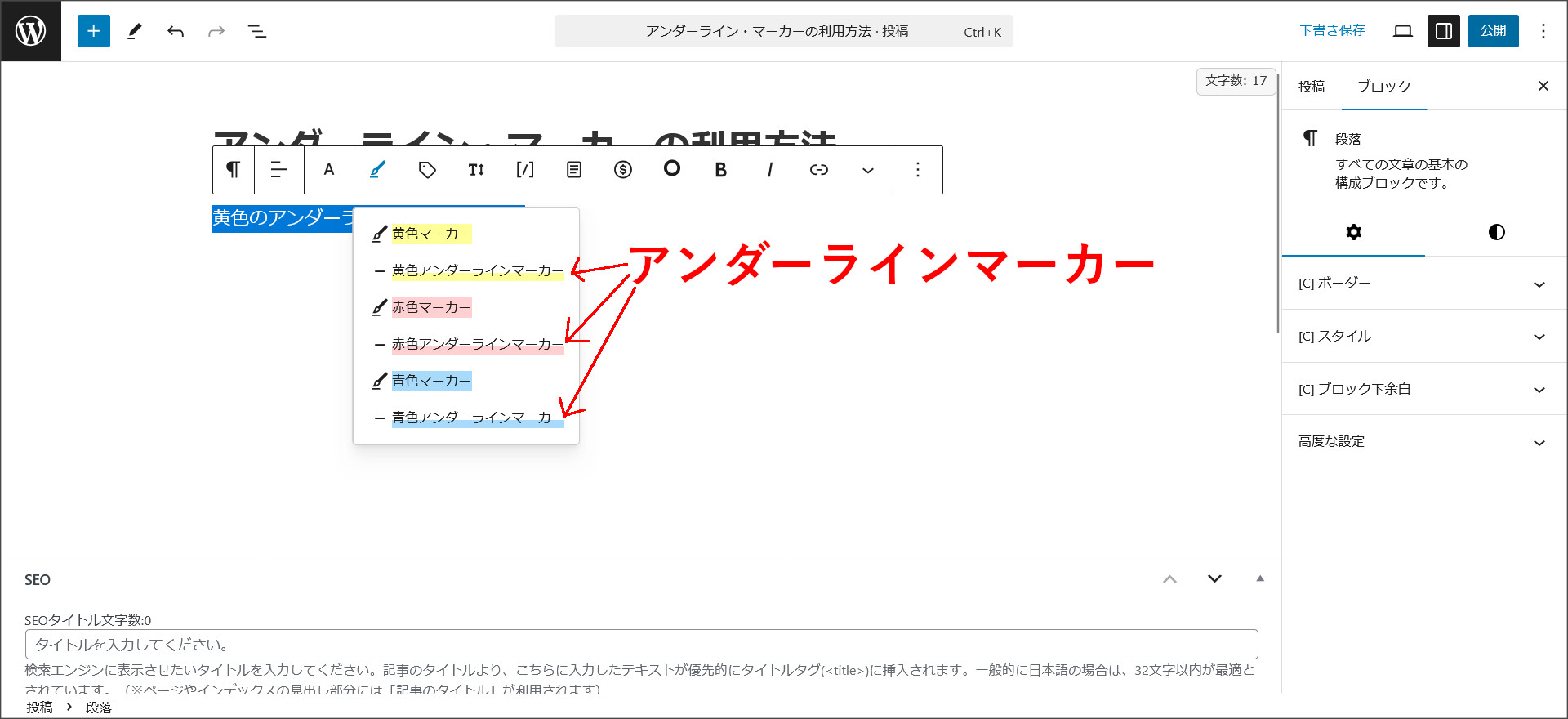
黄色・赤色・青色の3色のアンダーラインマーカーが用意されているので、使用したい色を選択してクリックします。

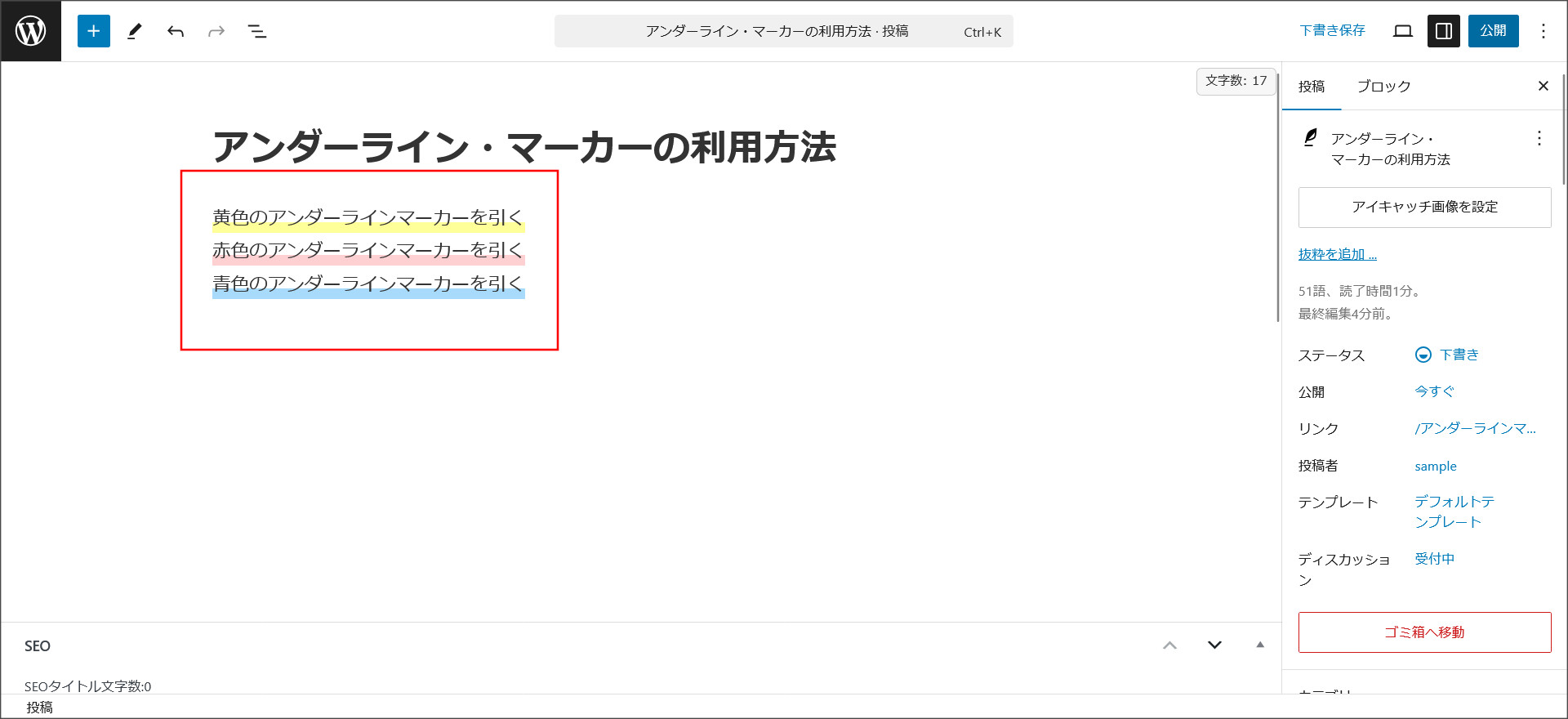
これで、文章にアンダーラインマーカーを引くことができました。

マーカーを引く方法
次は、マーカーを引く方法を説明します。
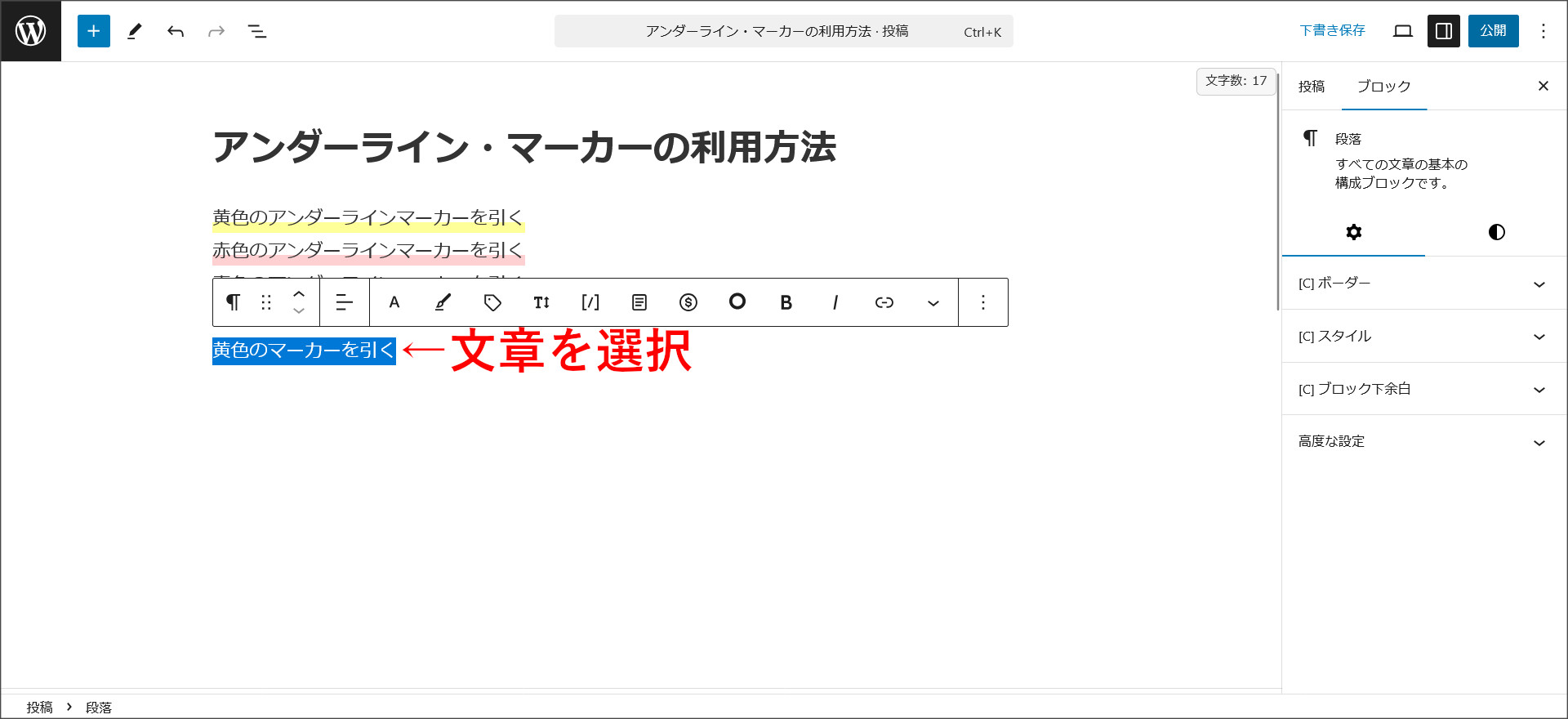
記事の投稿画面上で文章を入力し、マーカーを引きたい個所を選択します。

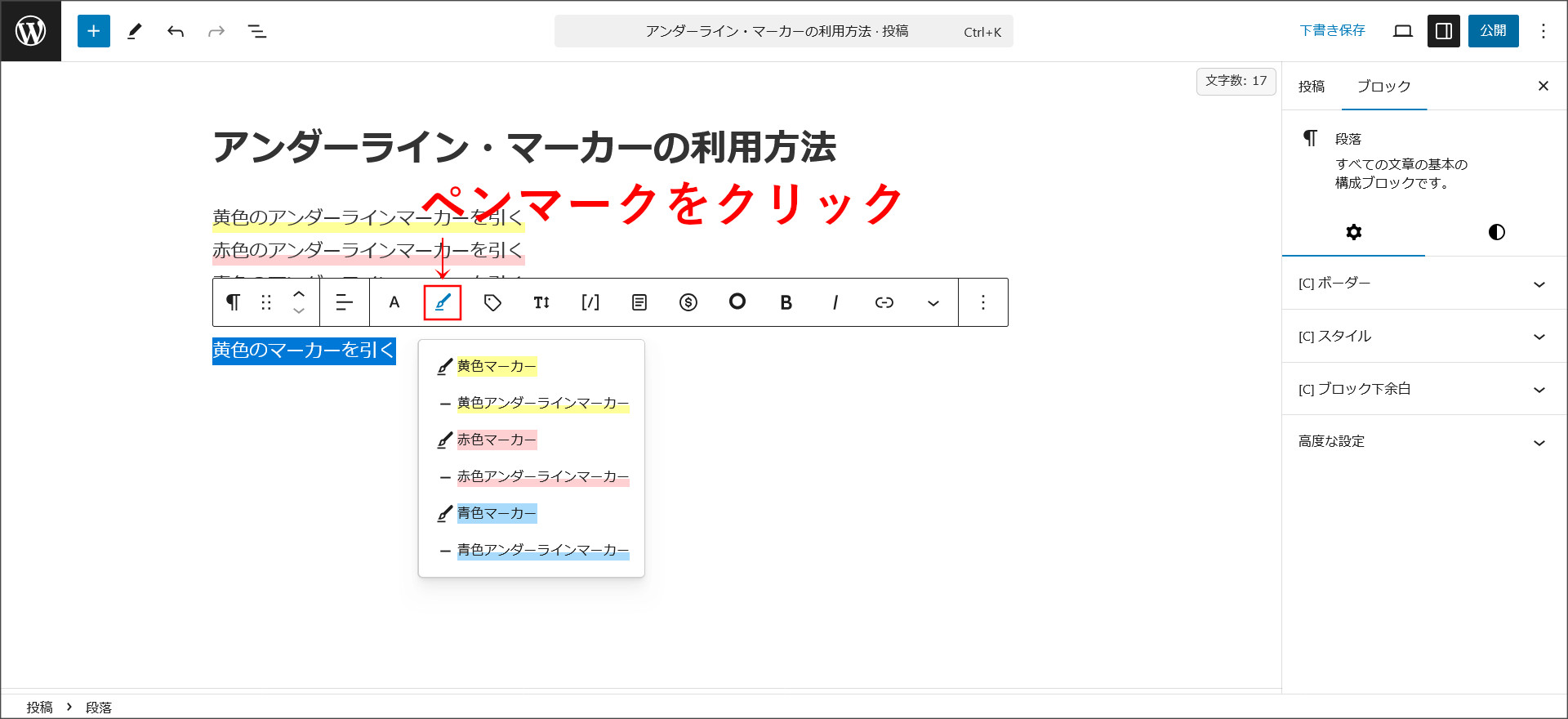
この状態でペンマークを選択すると、メニューが出てきます。

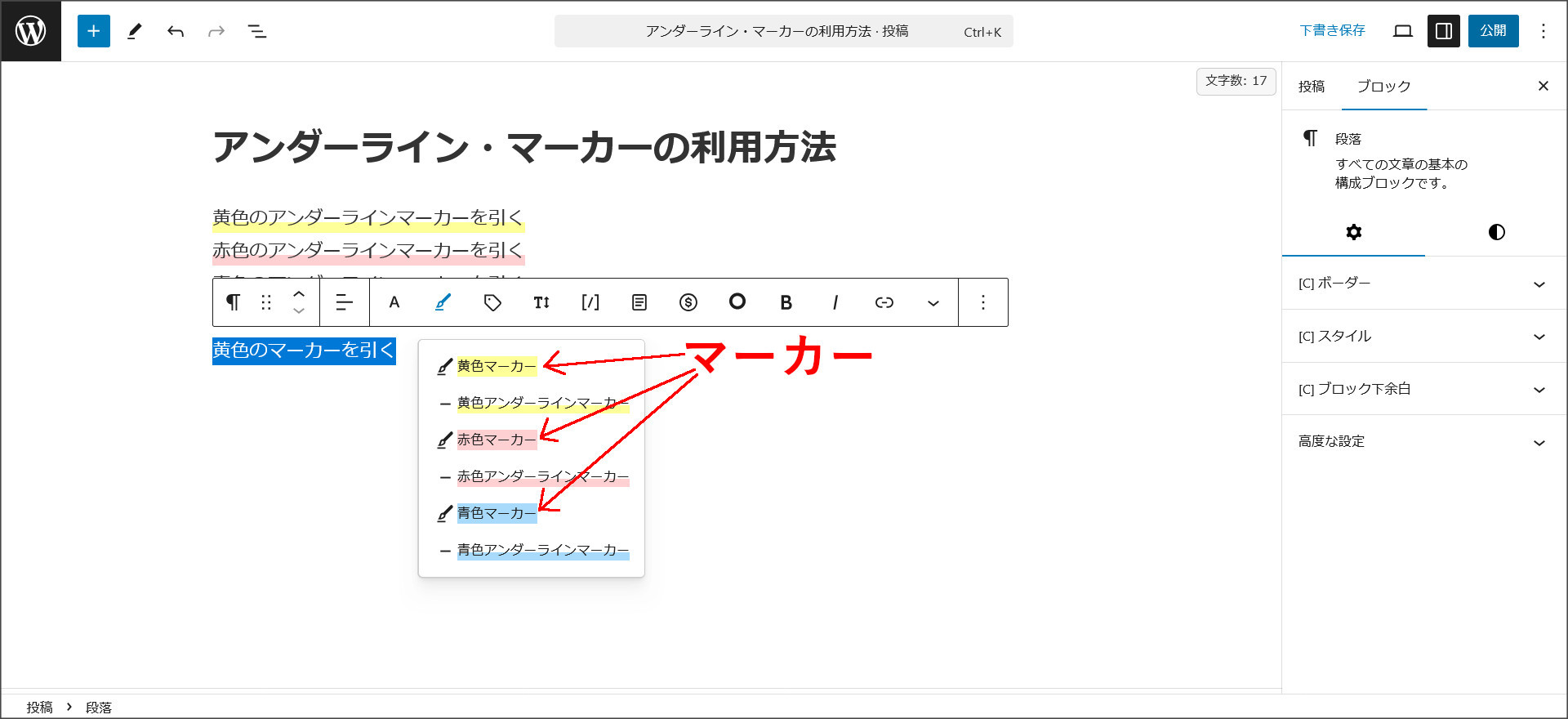
黄色・赤色・青色の3色のマーカーが用意されているので、使用したい色のマーカーを選択してクリックします。

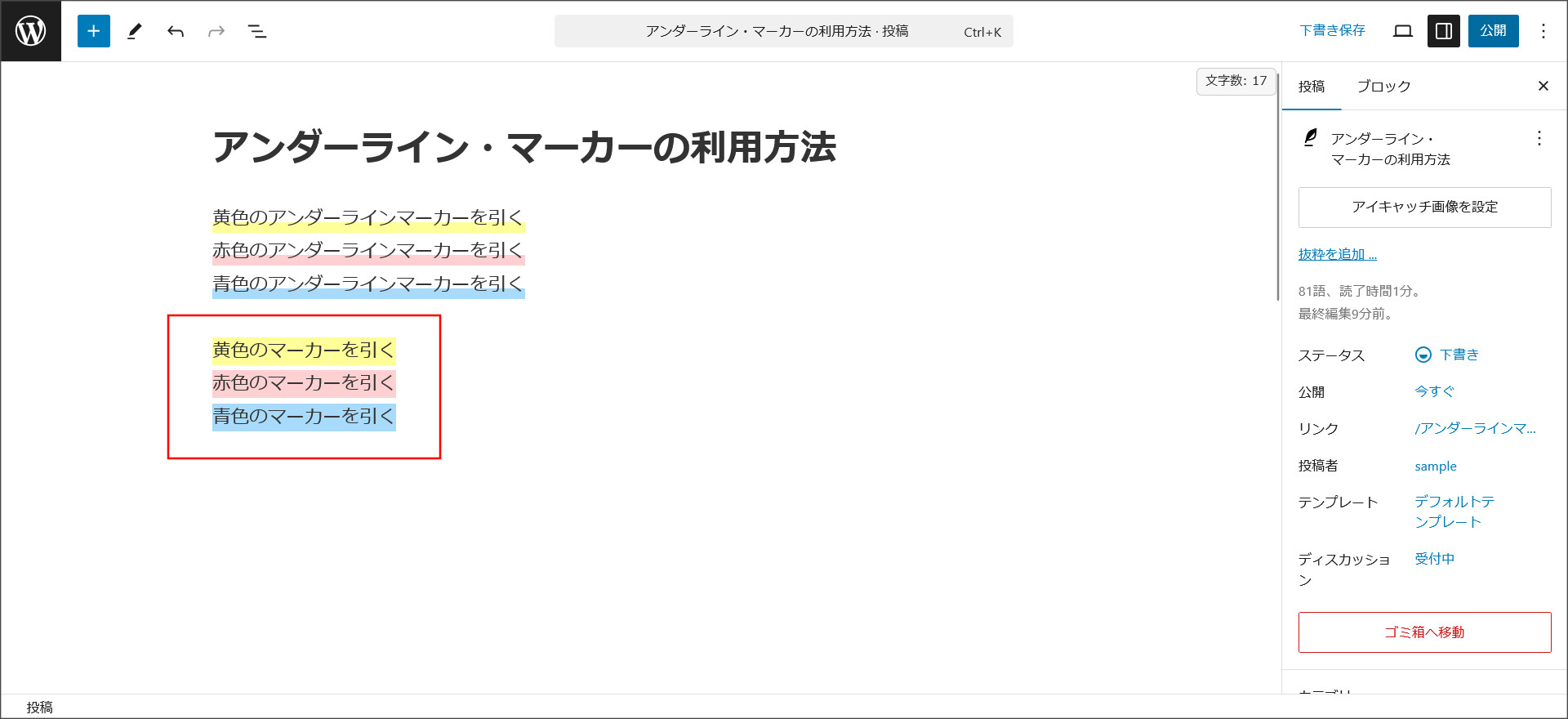
これで、文章にマーカーを引くことができました。

赤アンダーラインを引く方法
コクーンでは、赤色のアンダーラインも用意されます。
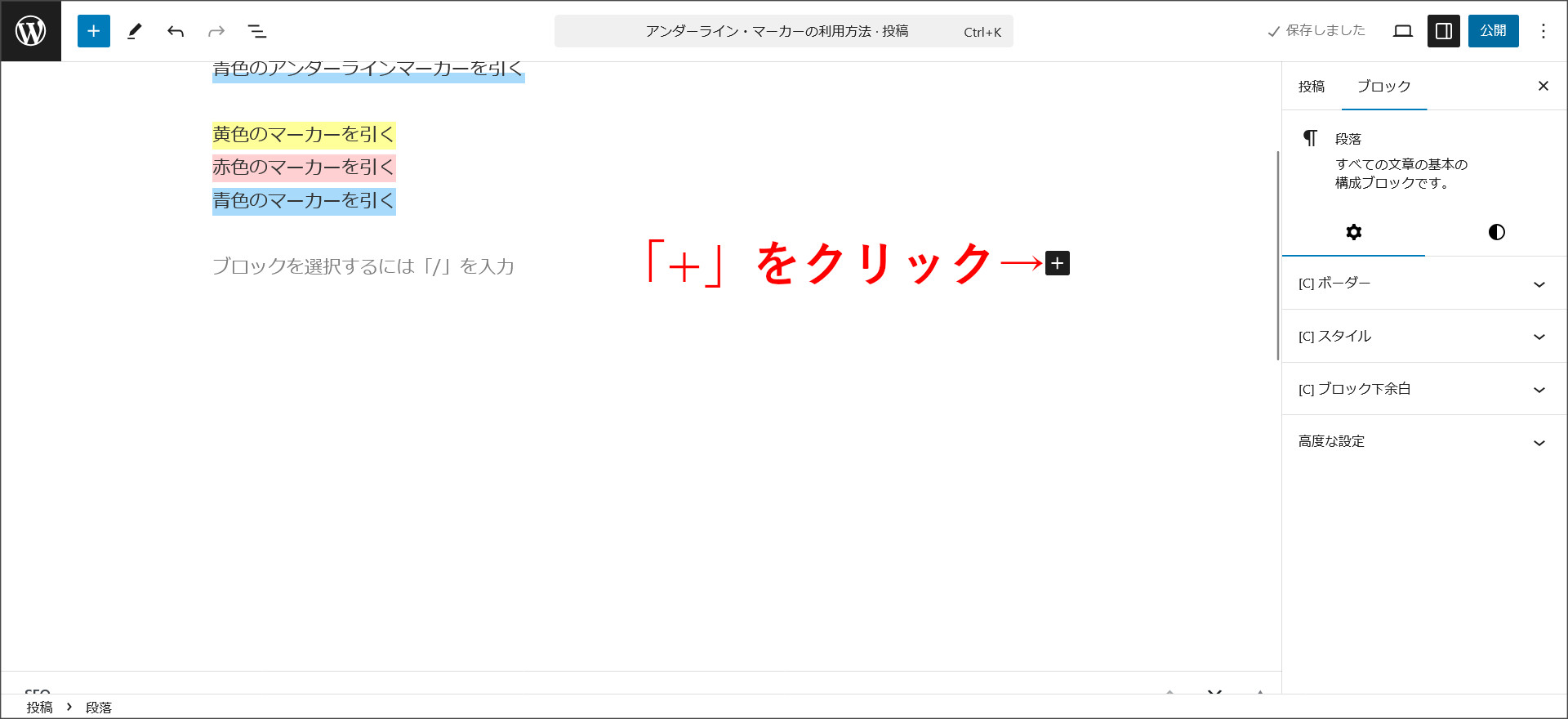
まず「+」をクリックして、ブロックの選択メニューを開きます。

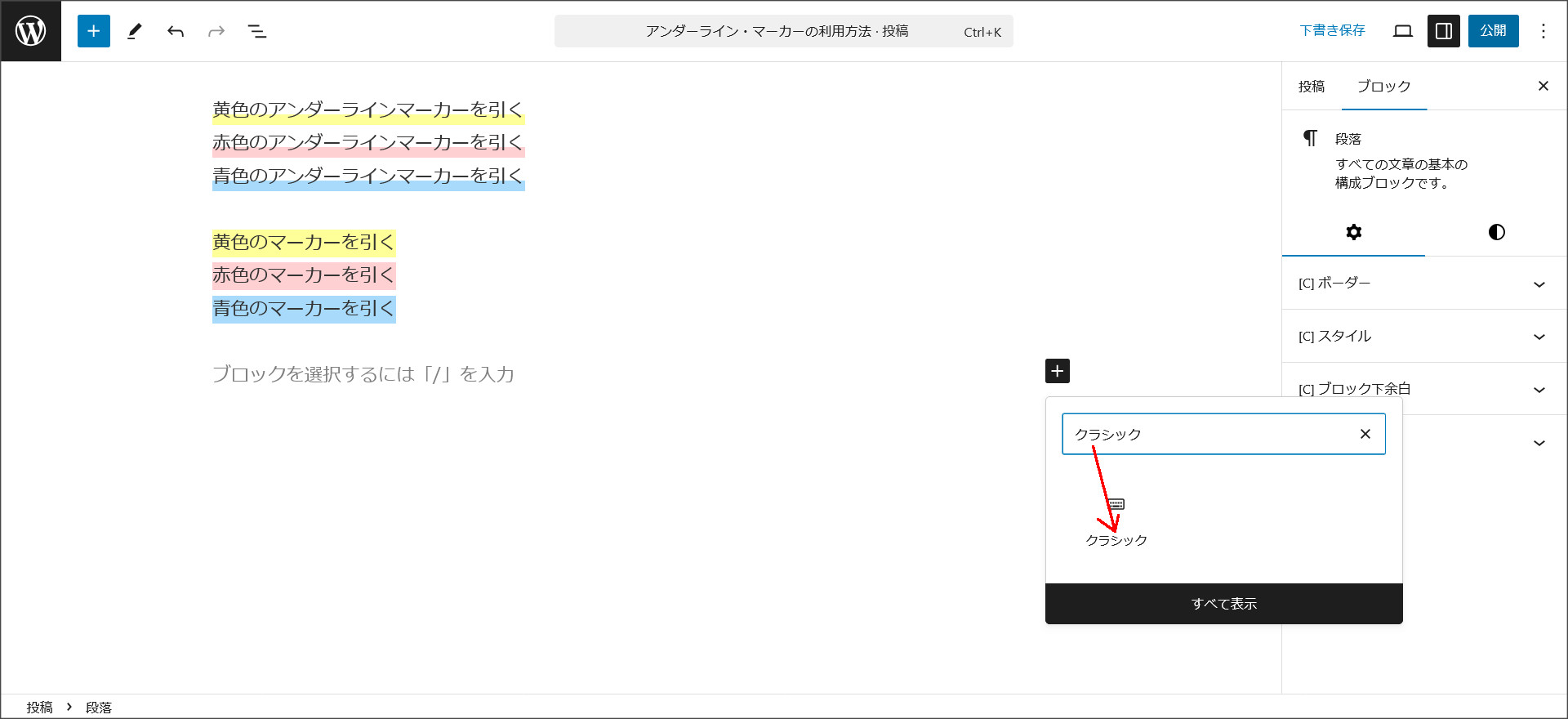
選択メニューを開いたら、検索ボックスで「クラシック」と検索してください。
このようにクラシックというブロックが出てくるので、そちらをクリックします。

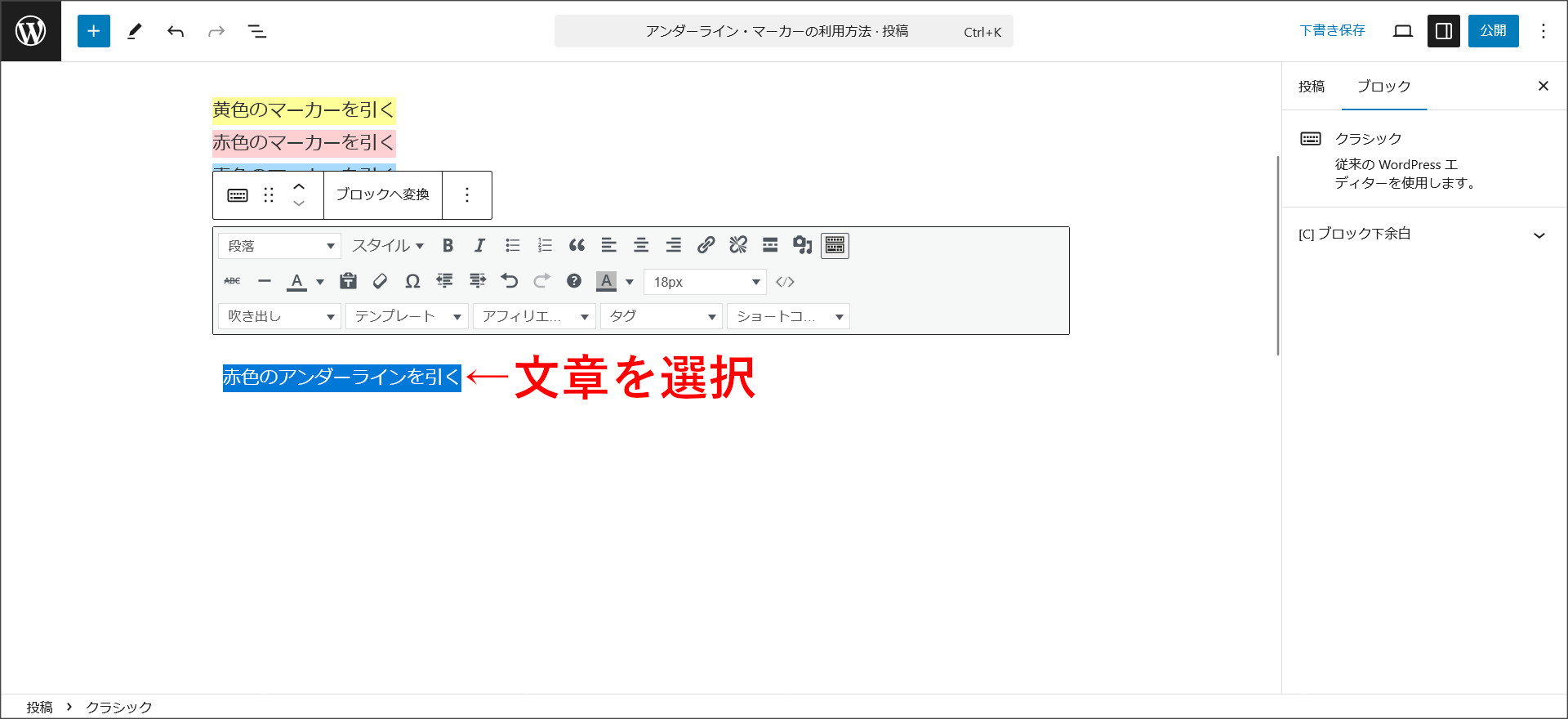
クラシックエディタが開くので、そこに文章を入力して選択します。

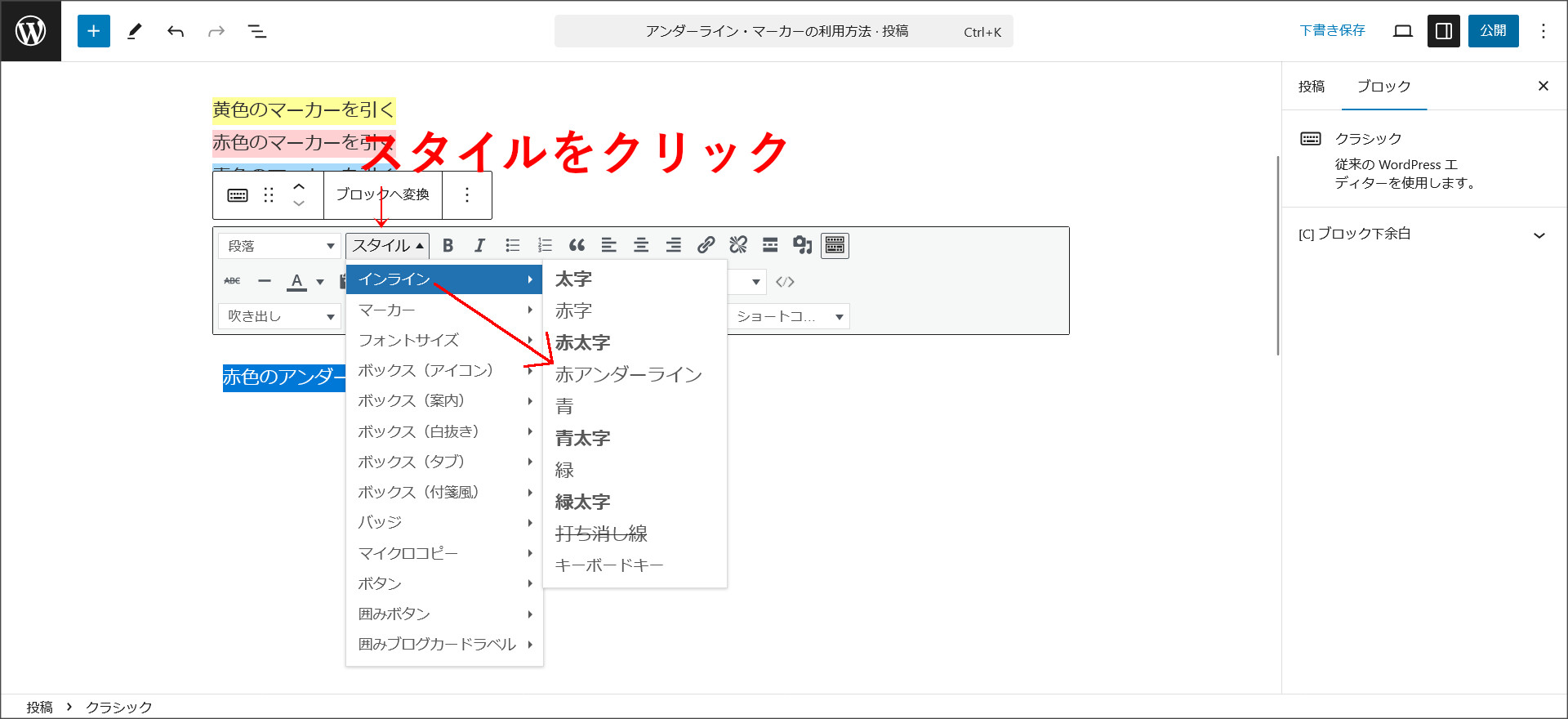
その状態で「スタイル」→「インライン」を選択してください。
その中に「赤アンダーライン」の項目があるので、選択すると赤色のアンダーラインが設定されます。

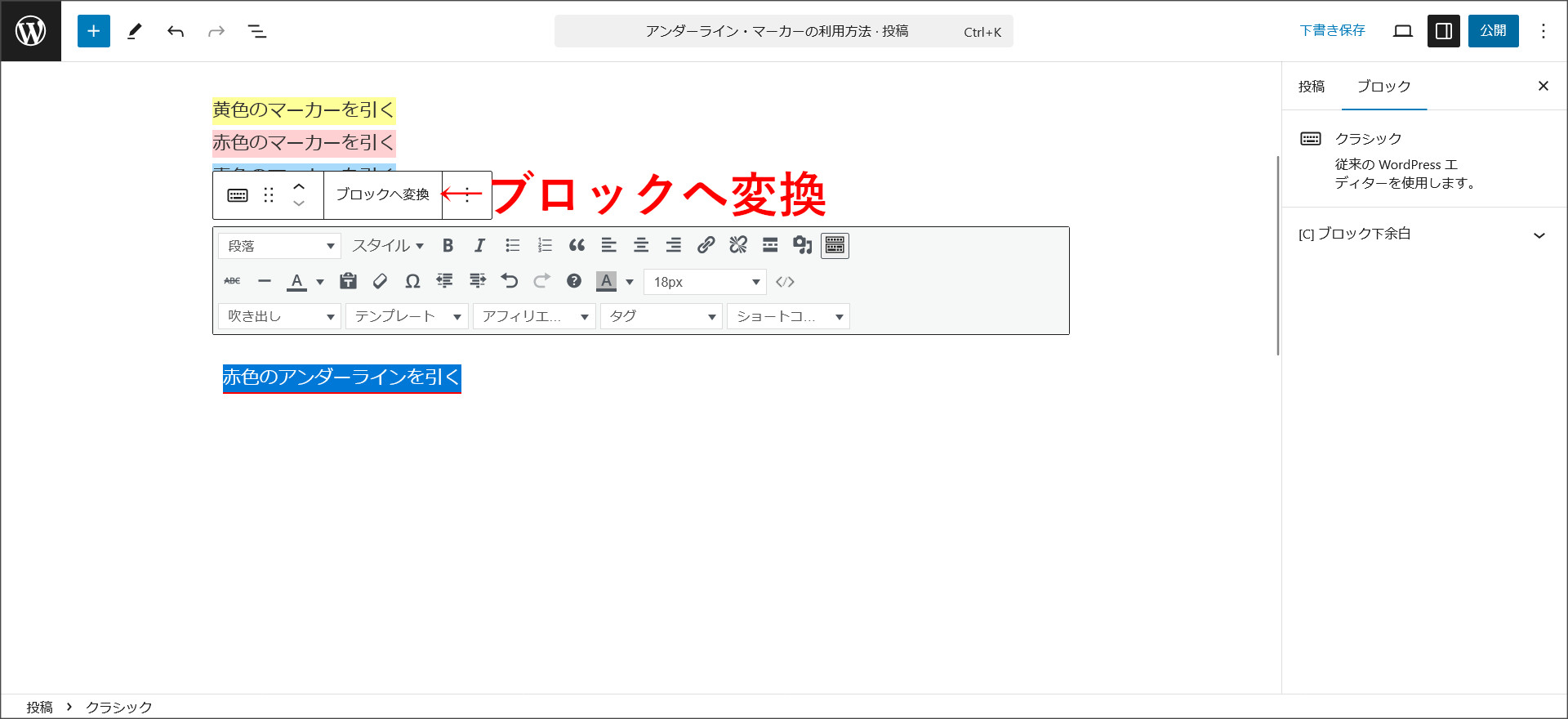
最後に、ブロックへ変換しておきます。

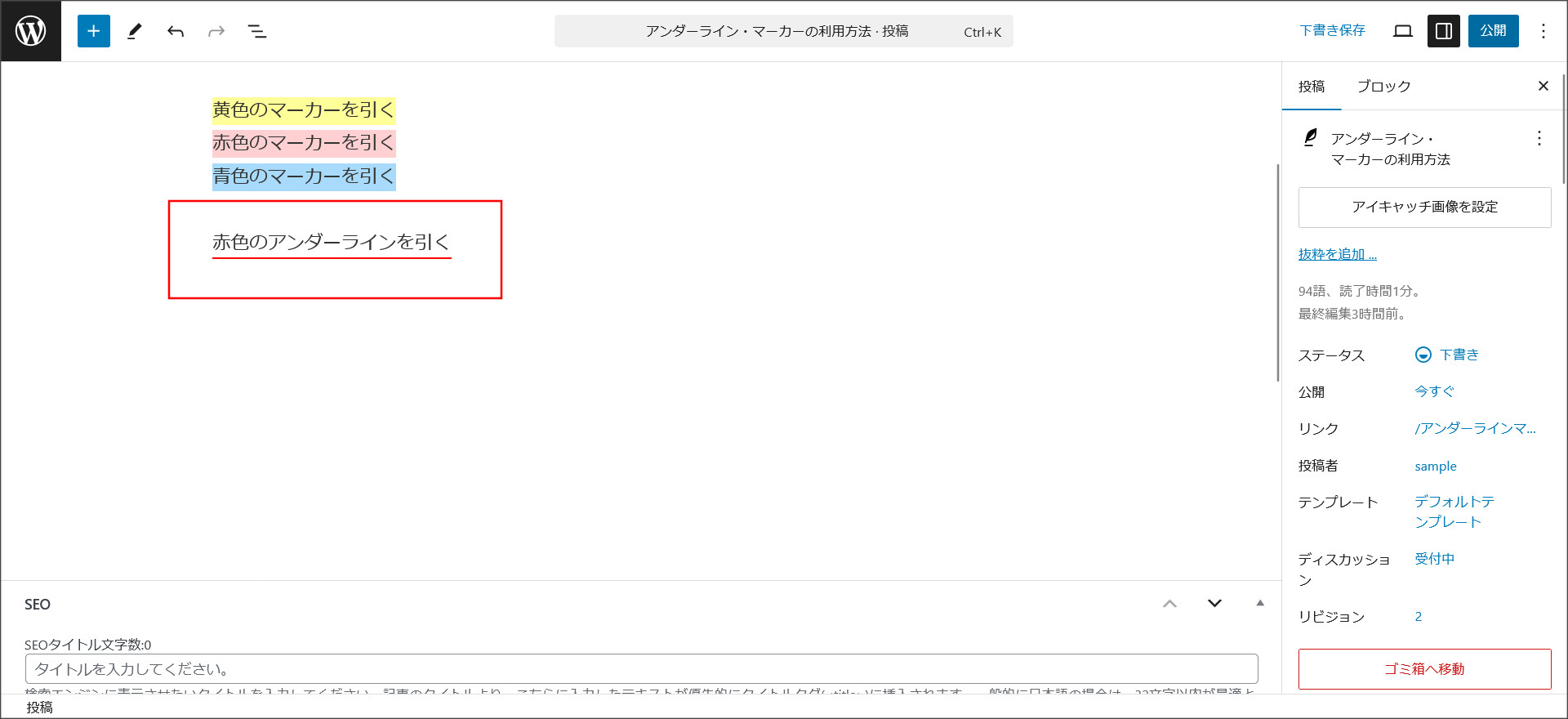
これで、赤色のアンダーラインの設定が完了です。

クラシックエディタを使っている場合
クラシックエディタを使用している場合のアンダーライン・マーカーの引き方も紹介します。
アンダーラインマーカーを引く方法
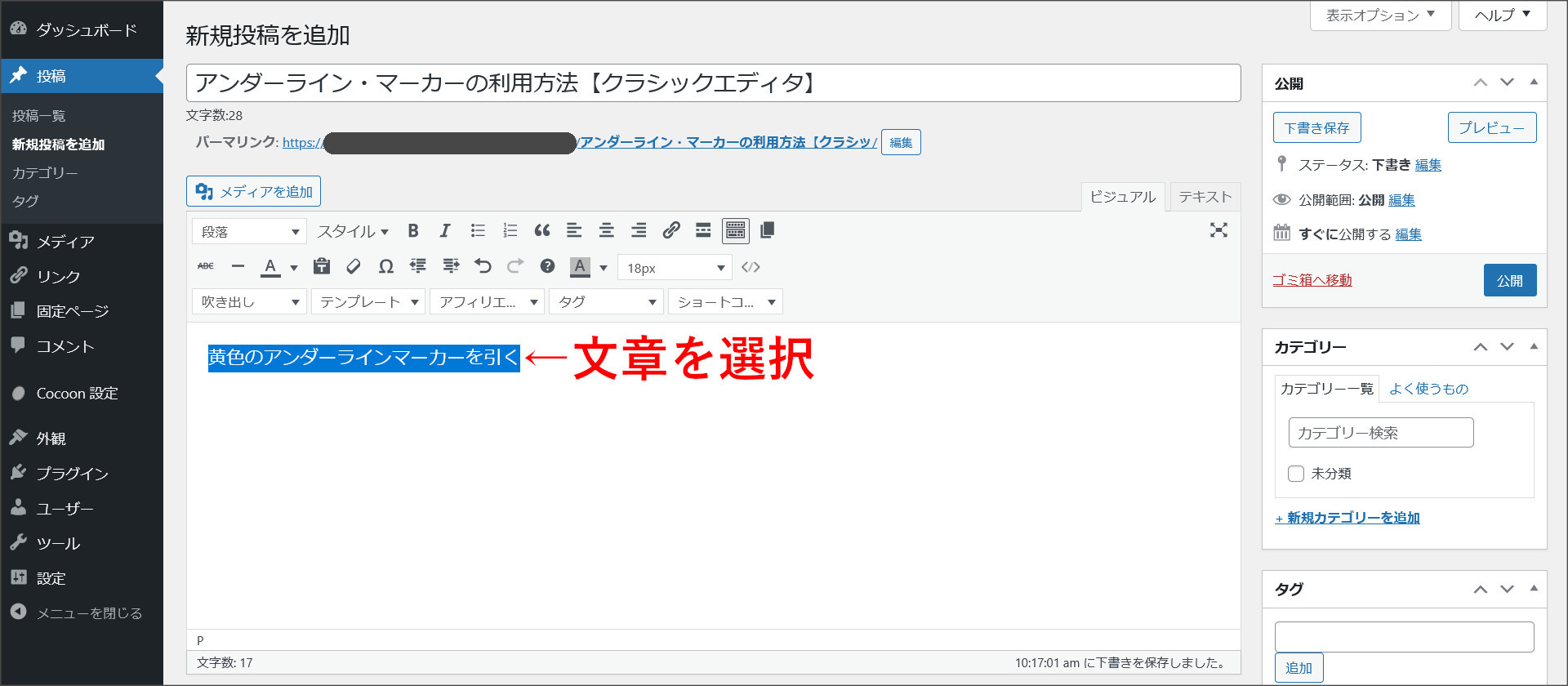
まず、アンダーラインマーカーを引く文章を選択します。

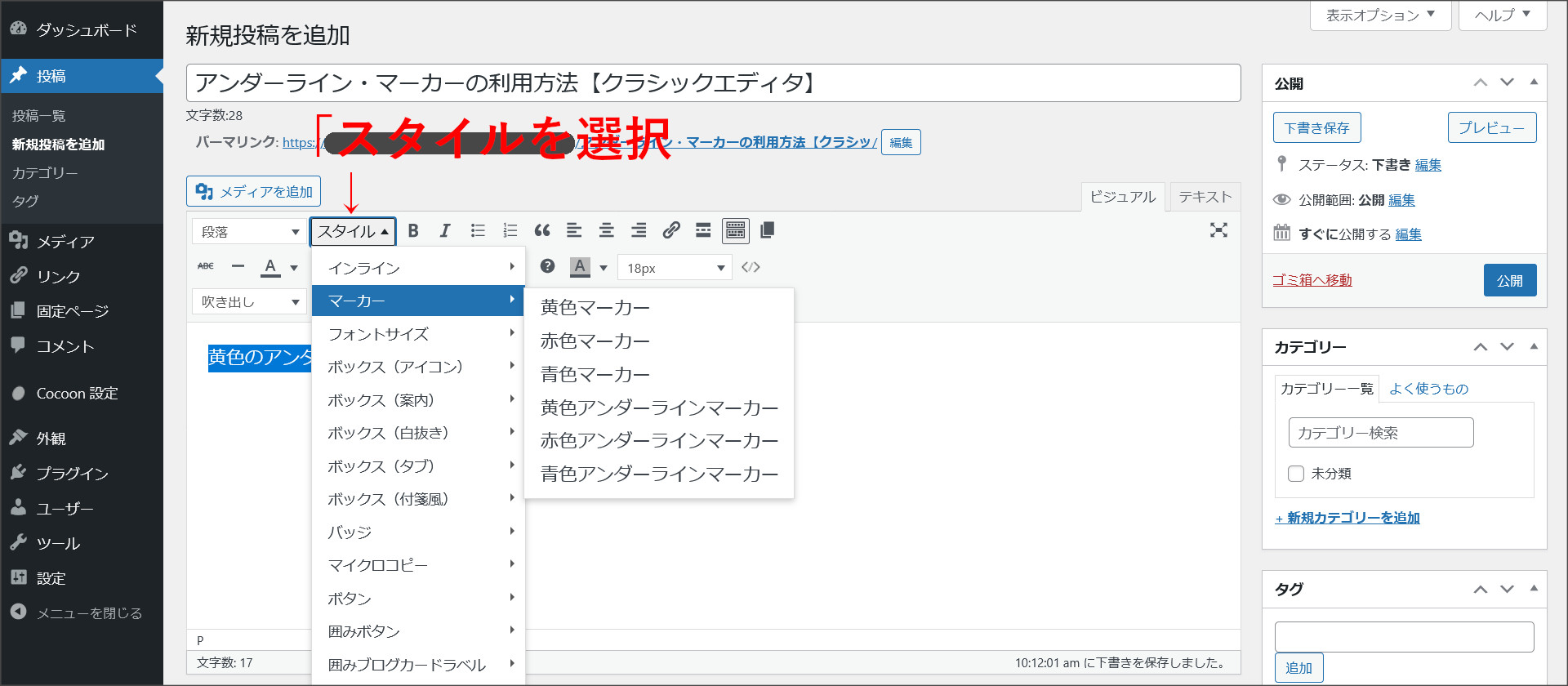
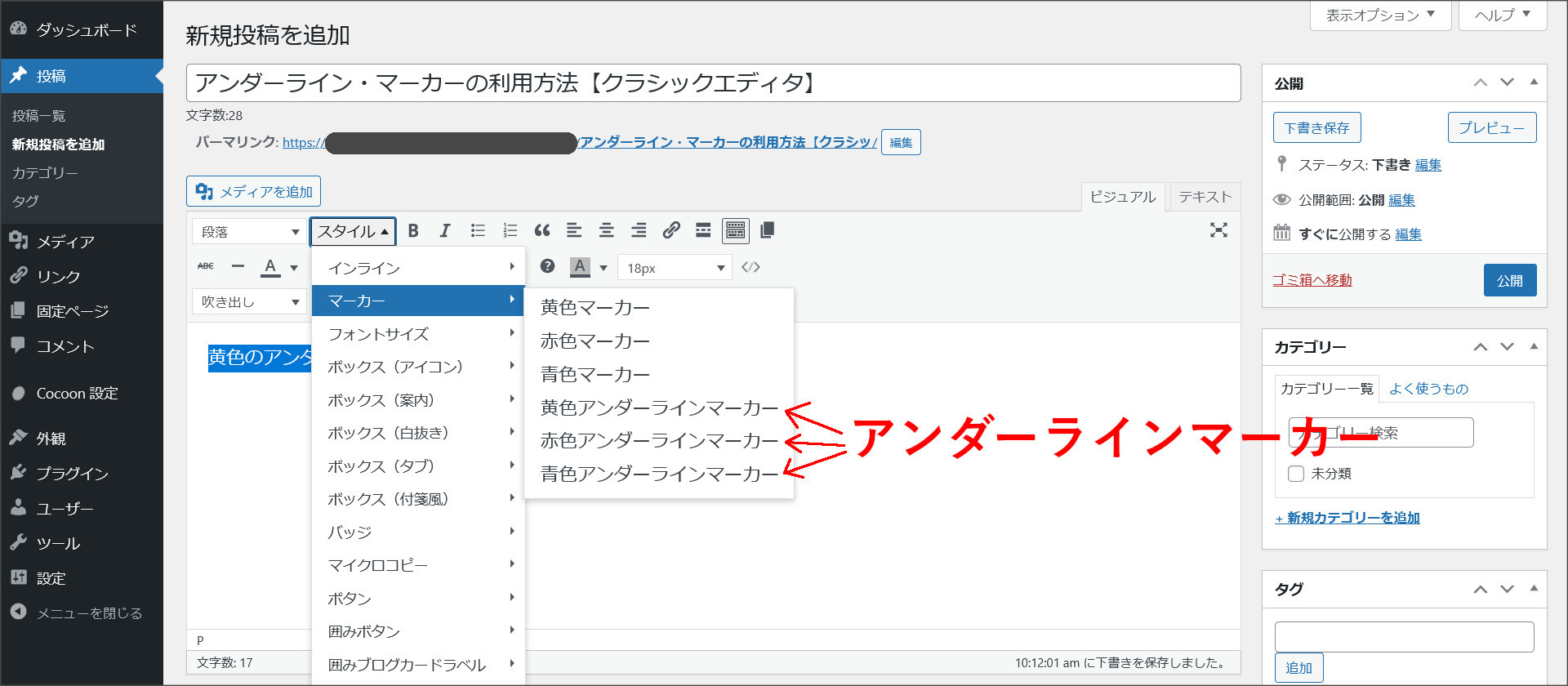
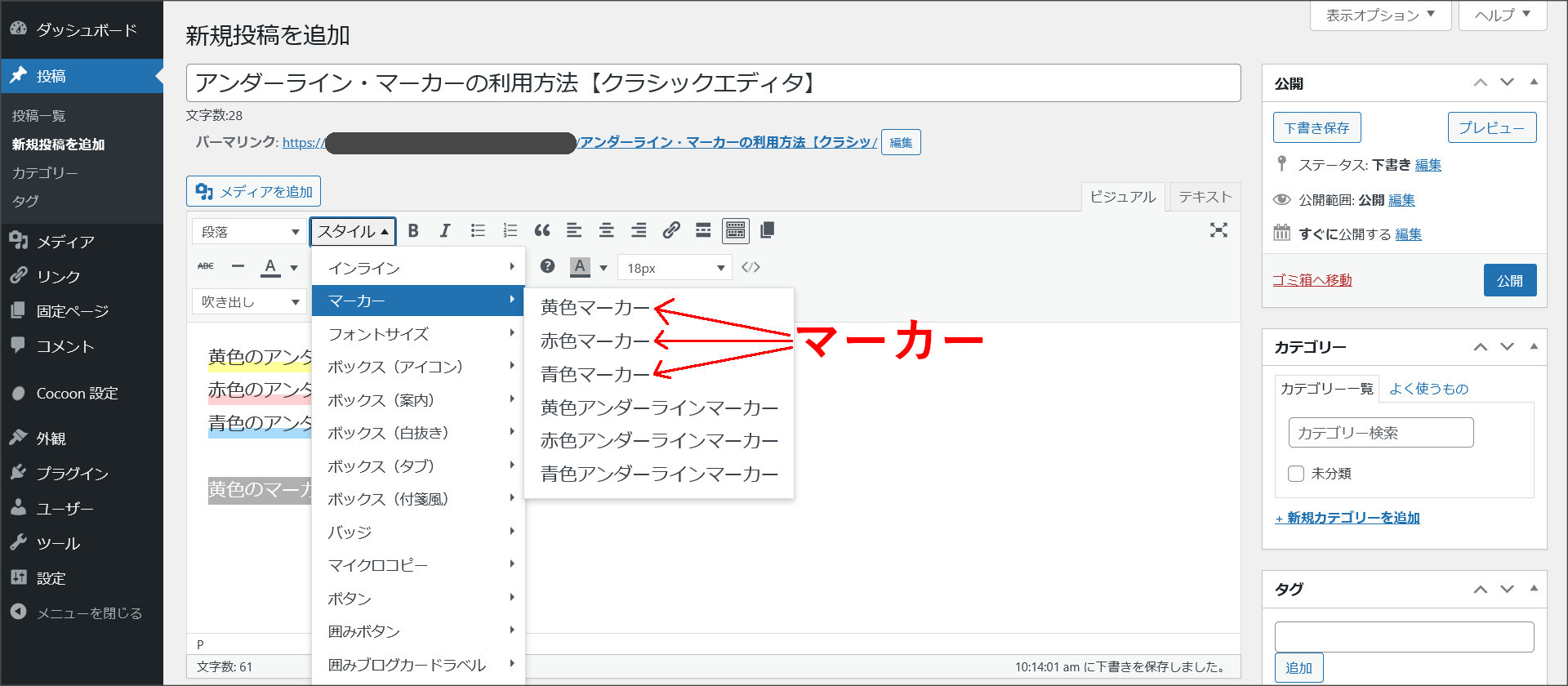
この状態で「スタイル」→「マーカー」を選択します。

マーカーの中に黄・赤・青の3色のアンダーラインマーカーがあるので、いずれかを選択します。

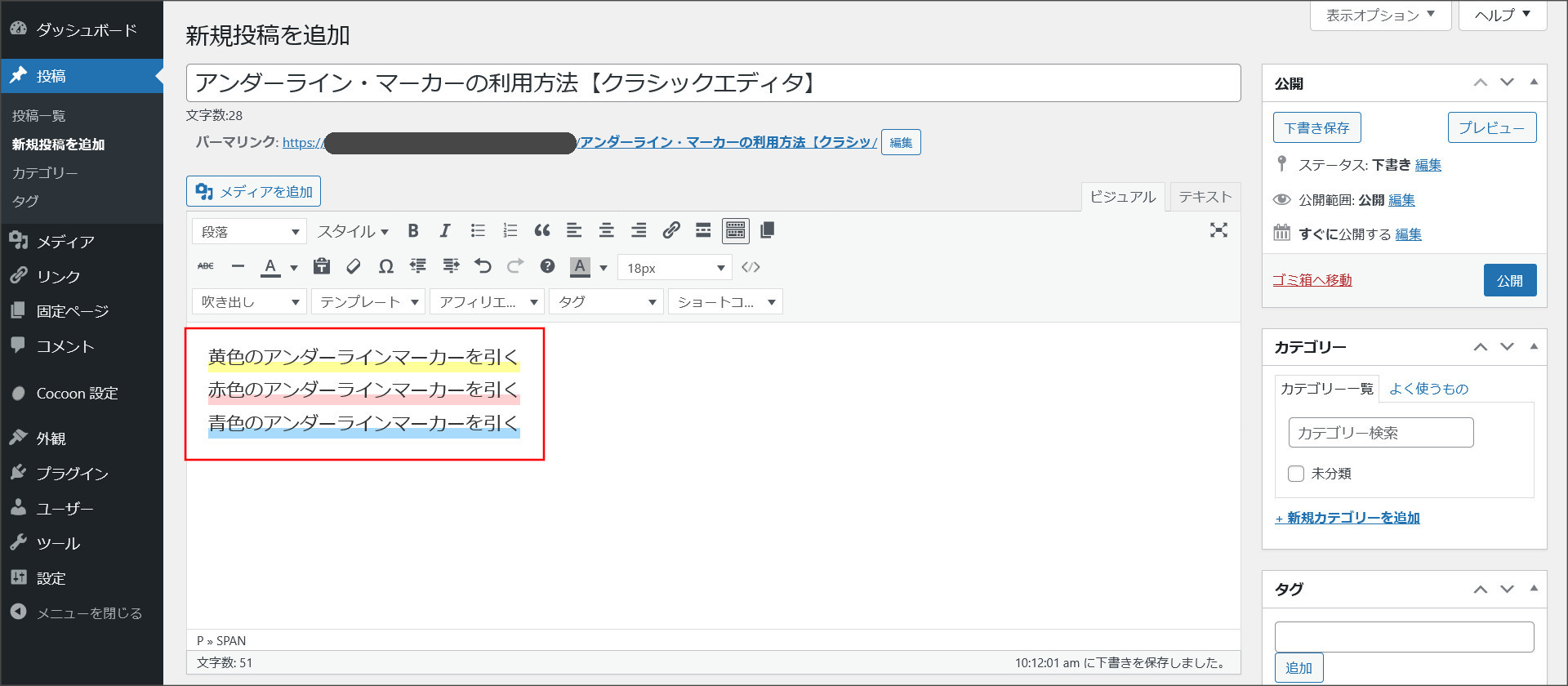
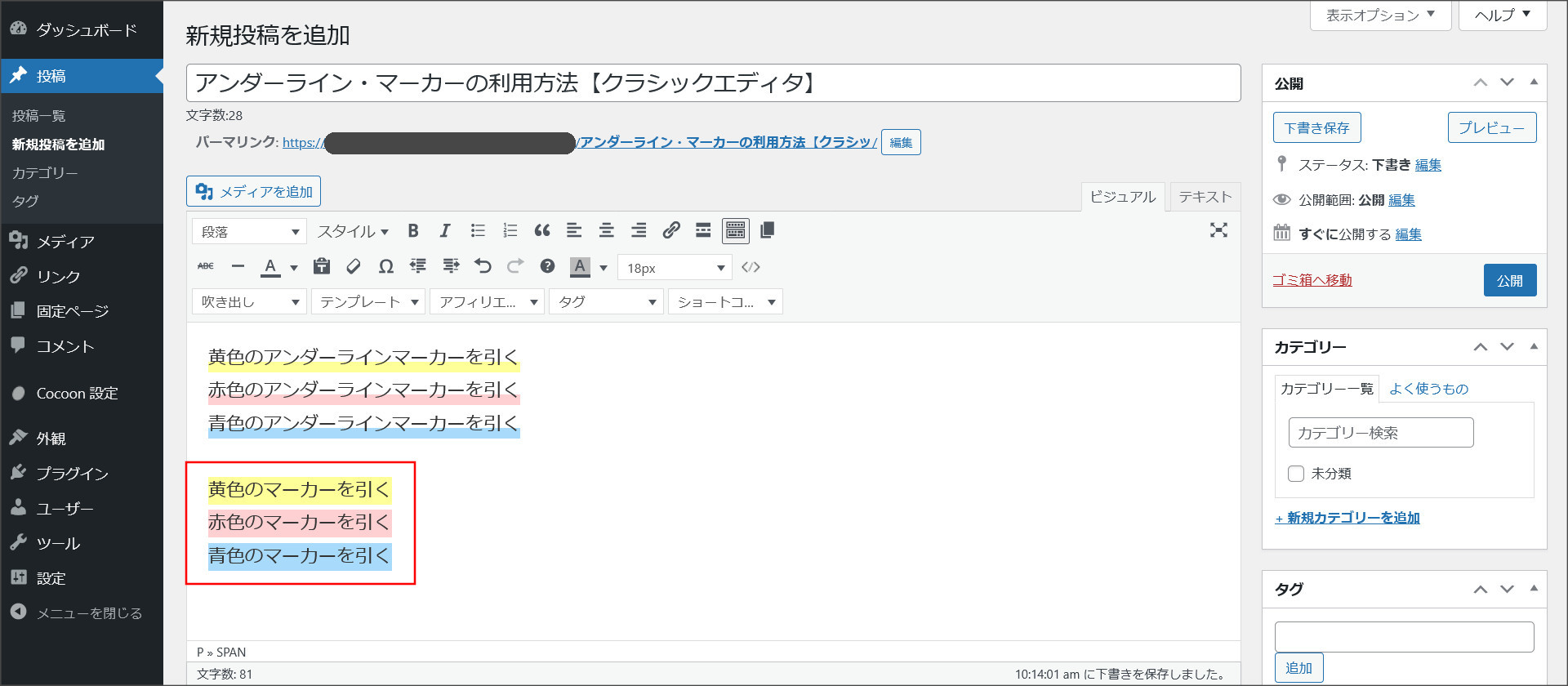
このように文章にアンダーラインマーカーを引くことができます。

マーカーを引く方法
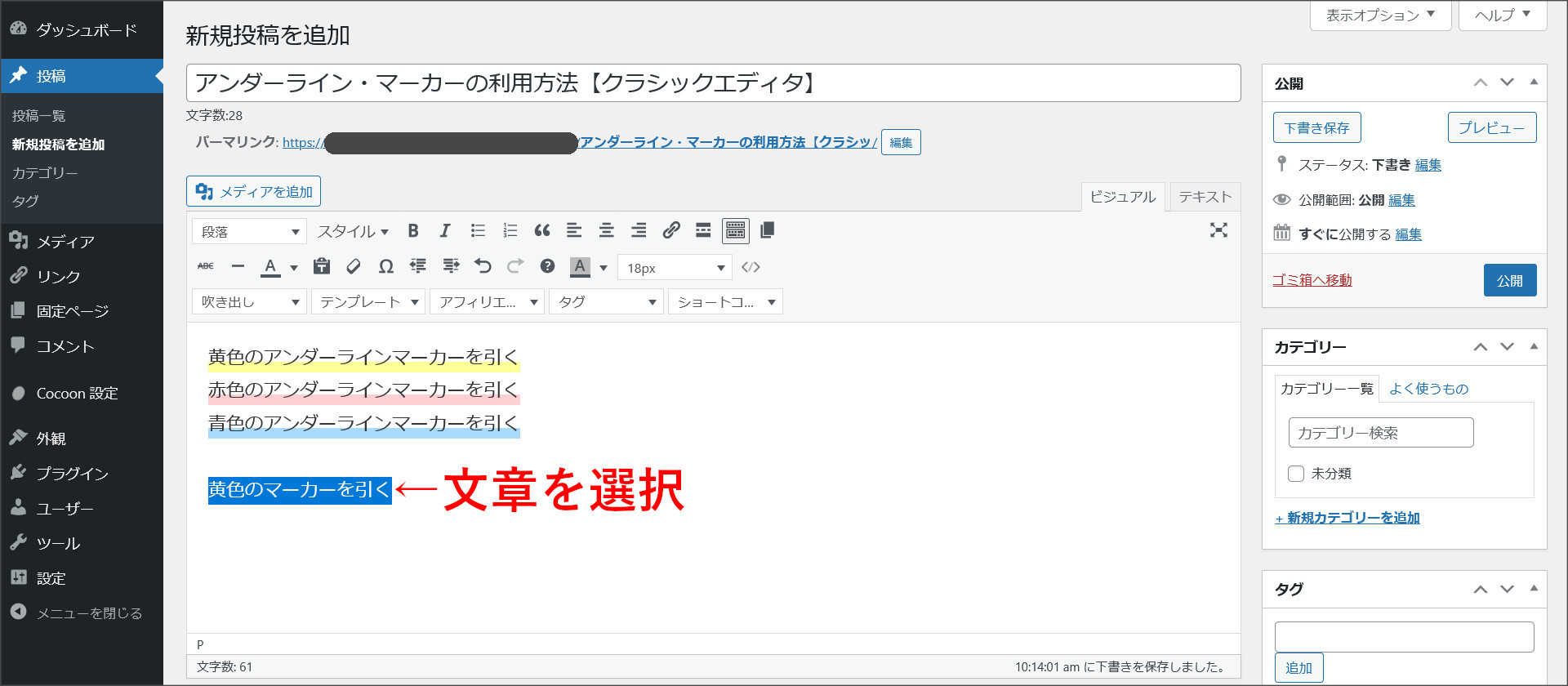
マーカーを引く文章を選択します。

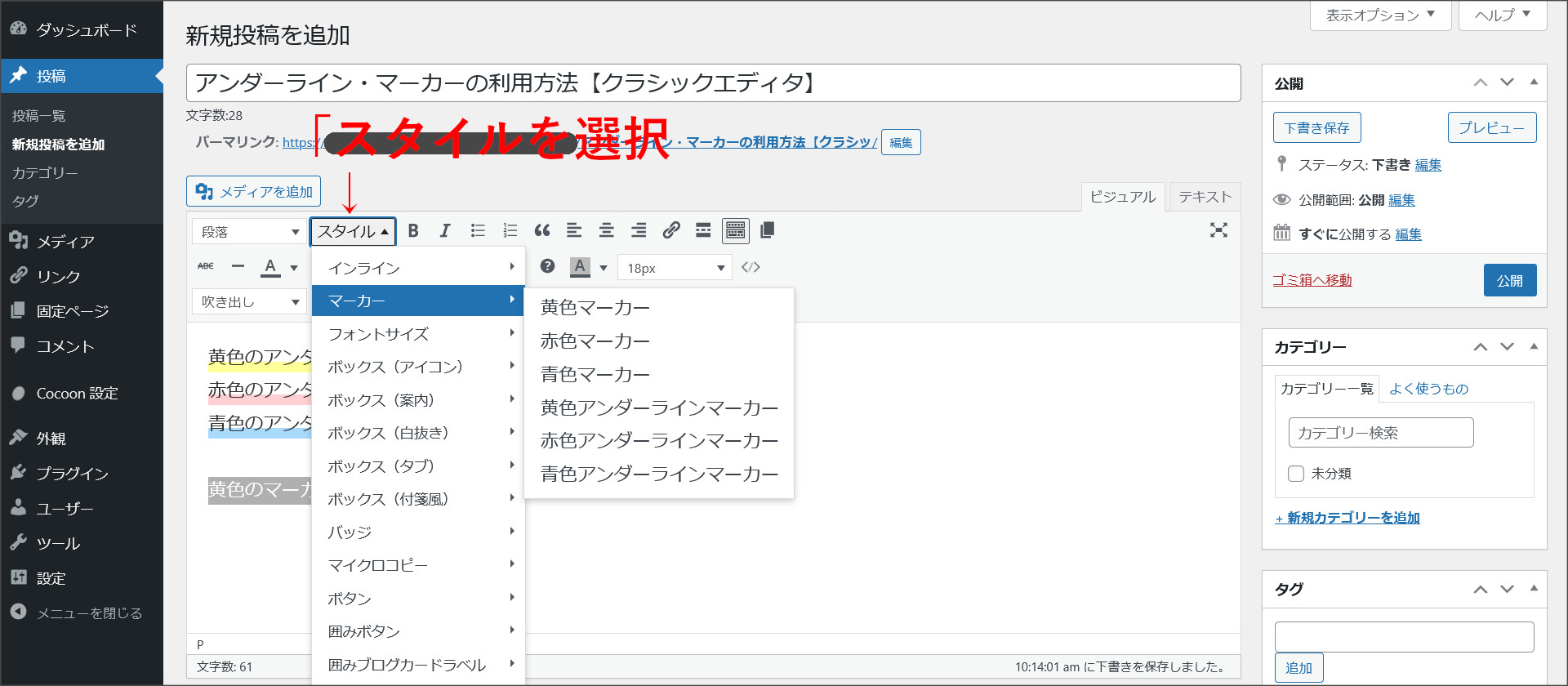
この状態で「スタイル」→「マーカー」を選択します。

黄・赤・青の3色のマーカーがあるので、いずれかを選択します。

このように文章にマーカーを引くことができます。

赤アンダーラインを引く方法
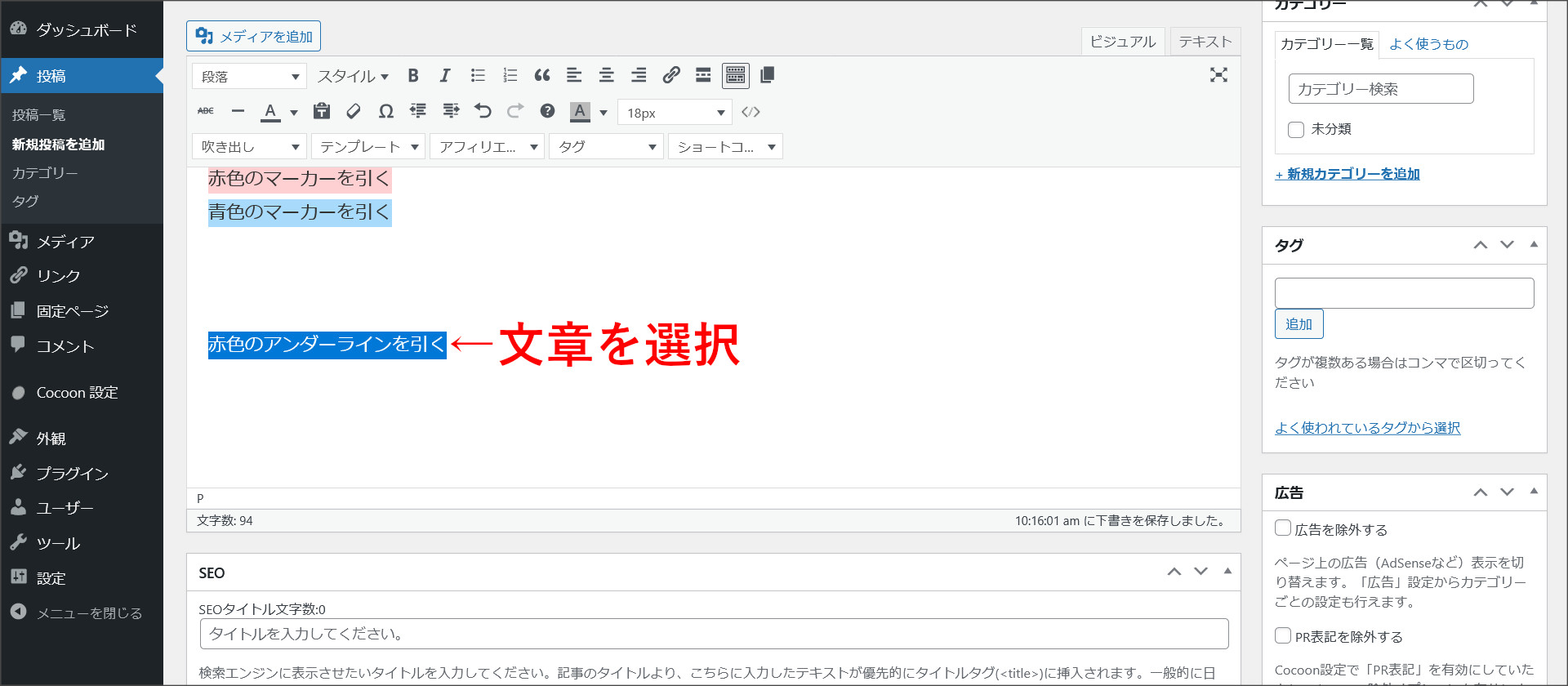
赤アンダーラインを引く文章を選択します。

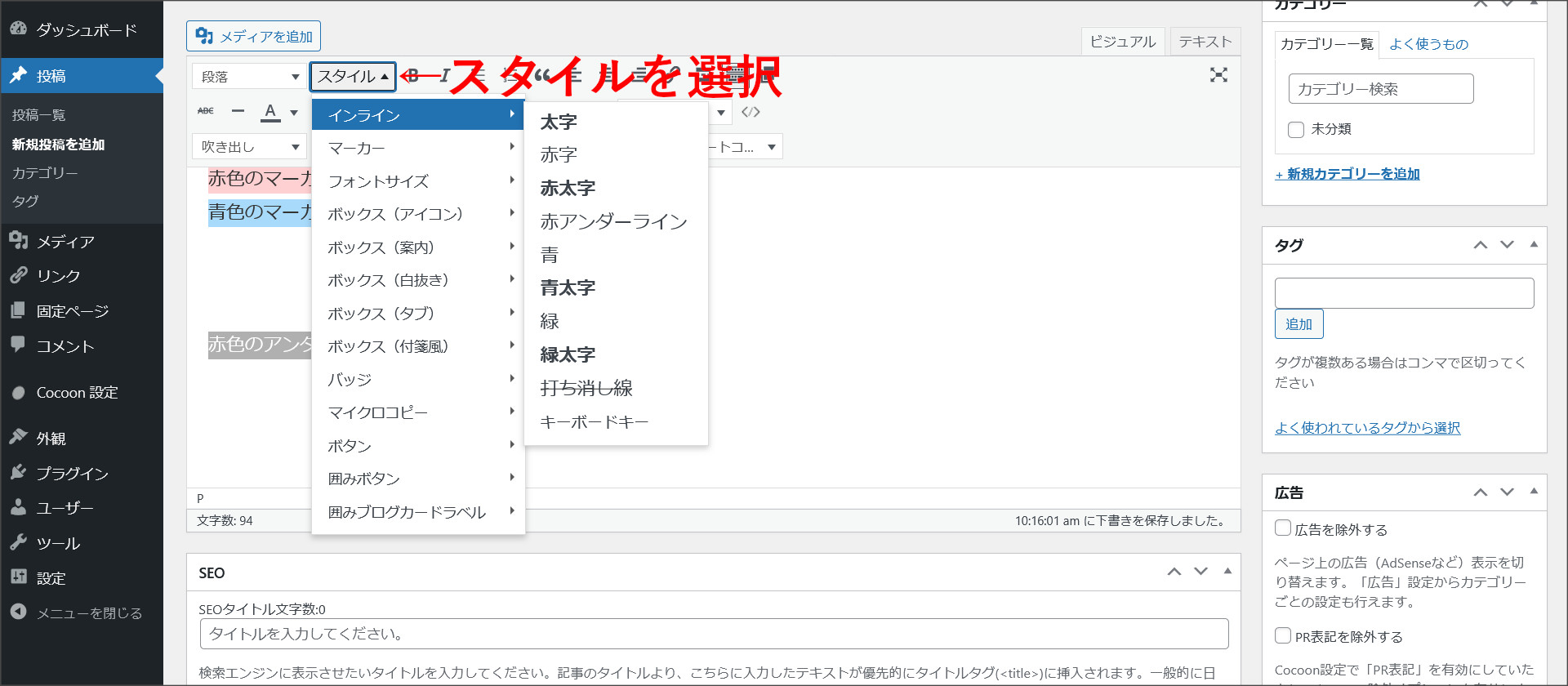
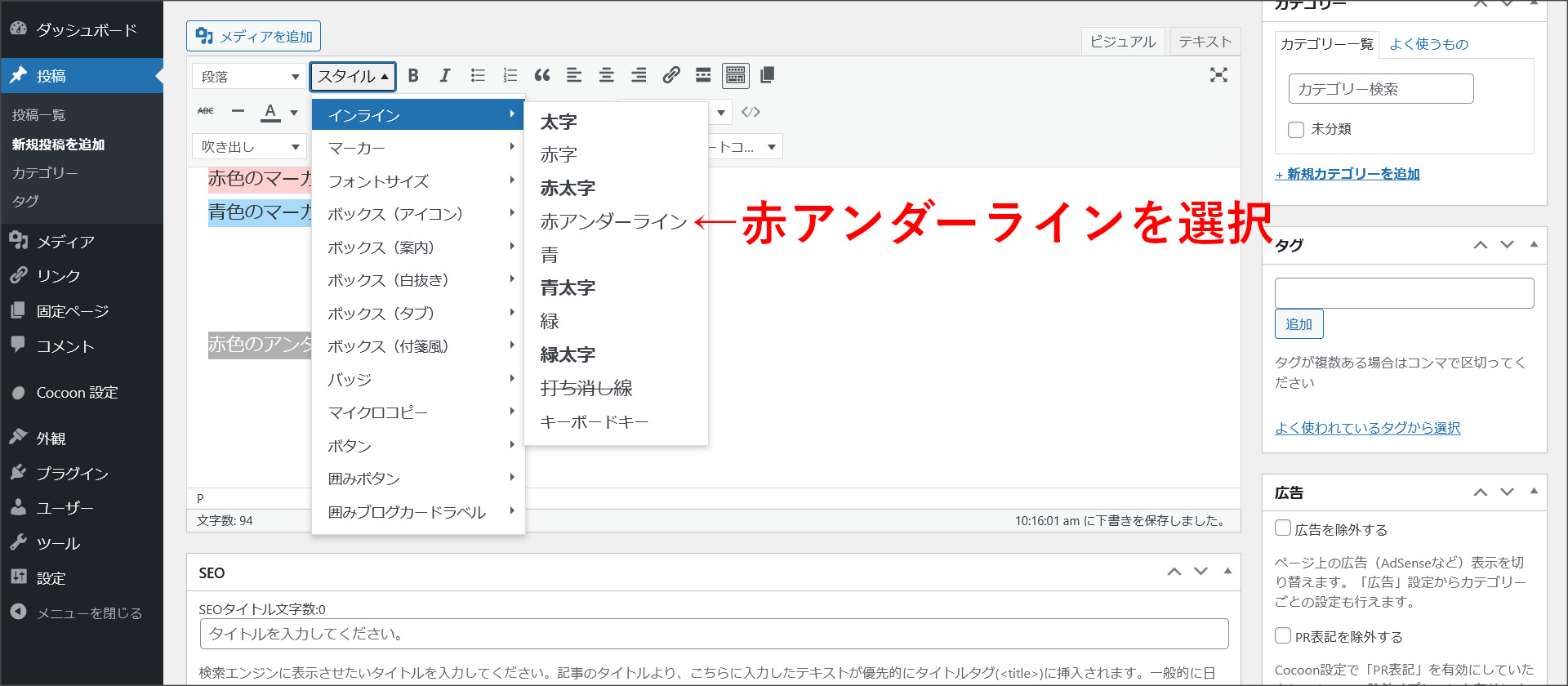
この状態で「スタイル」→「インライン」を選択します。

赤アンダーラインというメニューがあるので、それを選択します。

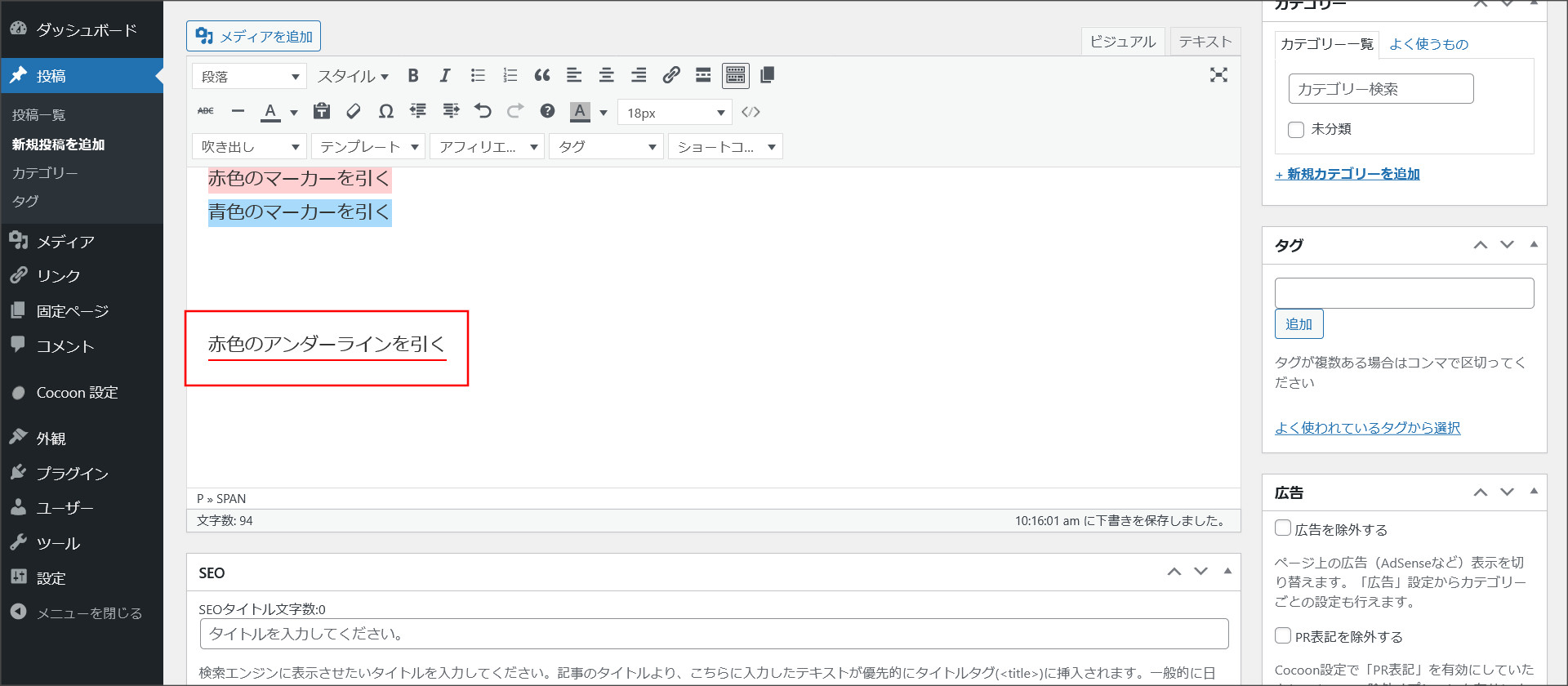
これで、文章に赤アンダーラインを引くことができます。

最後に
今回は、コクーンで記事の中にアンダーラインやマーカーを設定する方法を紹介しました
また、記事の中で、重要な個所にマーカーを引くことで、その情報を目立たせることもできます。
ただ、アンダーラインやマーカーを多用すると、返って記事が読みにくくなります。
また、どの情報が重要なのかユーザーが判断できなくなります。
アンダーラインやマーカーは、1つの段落の中で1つにすることが理想です。
そうすることで、その段落の中で最も重要な情報を、よりユーザーに伝えやすくなります。















コメント