今回は、コクーンで記事・固定ページに目次を設定する方法を紹介します。
最近は、多くのブログで記事に目次を設定されています。
記事内のコンテンツを簡単にチェックすることができ、非常に便利な機能です。
コクーンでは、プラグイン無しで記事や固定ページに目次を設置することができます。
目次の設定について詳しく知りたい方は、ぜひ当記事を参考にしてください。
コクーンで記事に目次を設定する方法
コクーンには標準で目次機能が搭載されており、簡単に目次を設置することができます。
デフォルトでは表示される設定になっており、記事や固定ページなどにこのような目次が表示されているはずです。

また、コクーンでは、目次の表示・非表示の設定や、細かな設定を行うこともできます。
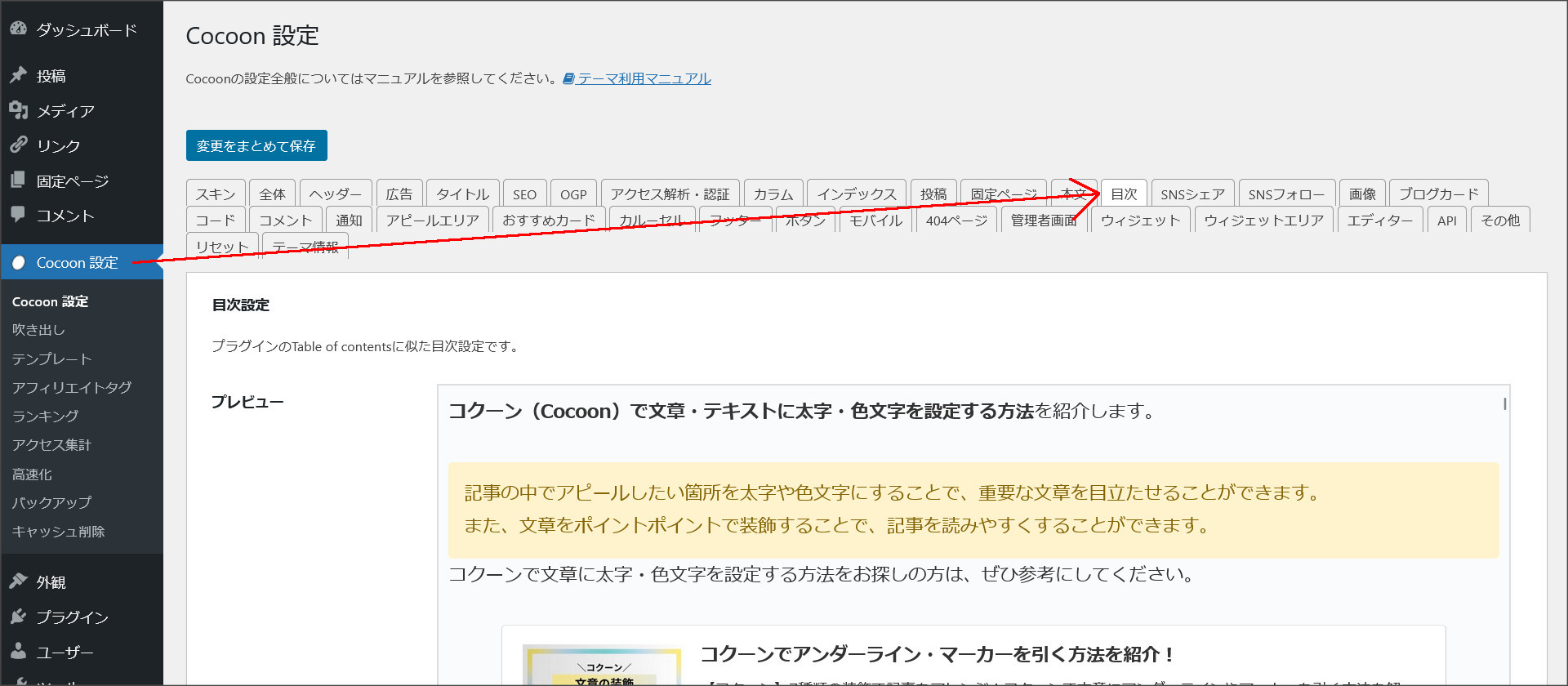
ワードプレスの管理画面へアクセスし「Cocoon設定」→「目次」タブと画面を移動してください。
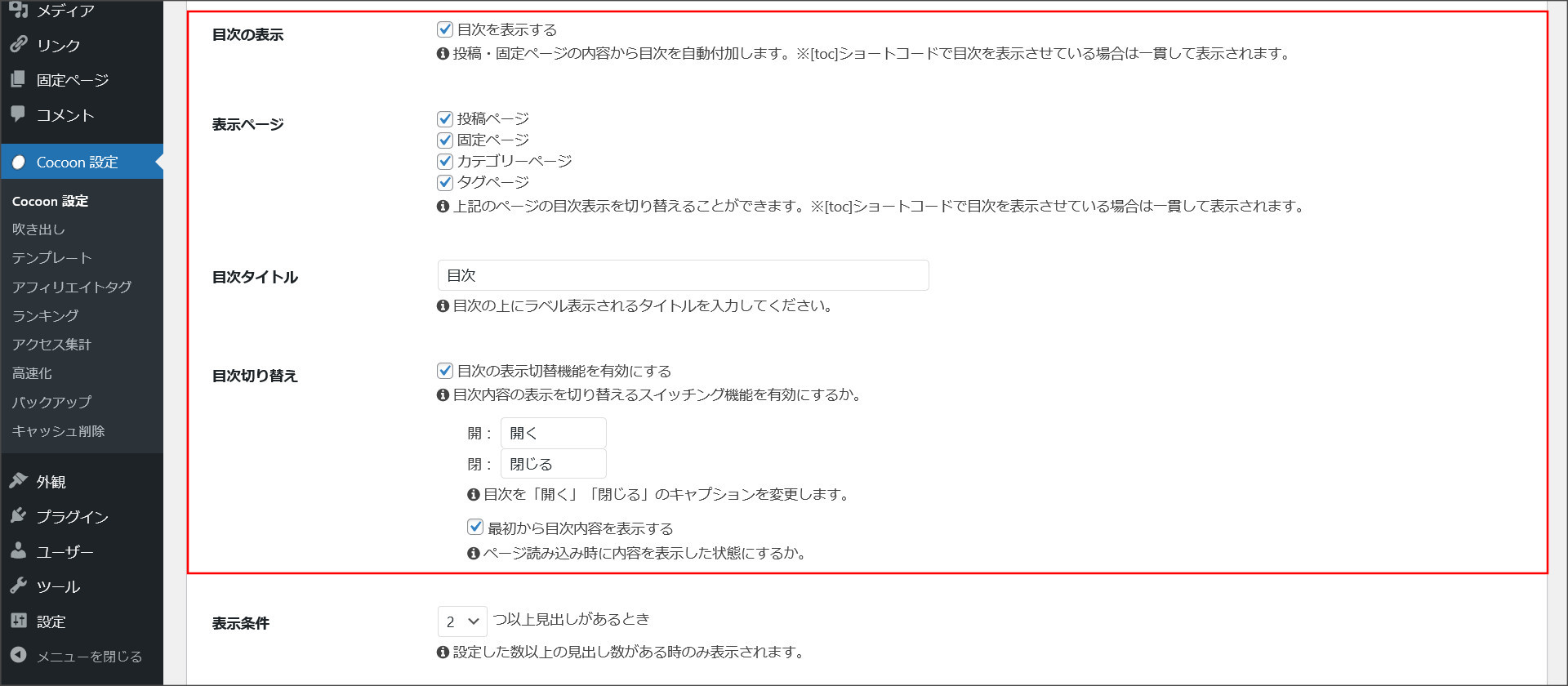
このような目次の設定画面が開きます。

上から順番に各項目を確認して、必要に応じて設定の変更を行いましょう。
当記事でも、各項目について順番に説明していきます。

| 項目名 | 内容 |
|---|---|
| 目次の表示 | デフォルトでは「目次を表示する」にチェック 目次を表示したくない場合はチェックを外す |
| 表示ページ | 目次を設置するページの選択 |
| 目次タイトル | 目次のタイトルとして表示される |
| 目次切り替え | 目次の「開く」「閉じる」の機能を有効化するかどうか 「開く」「閉じる」の文言の変更も可能 「最初から目次内容を表示する」のチェックを外すと、目次が閉じた状態で表示される |

| 項目名 | 内容 |
|---|---|
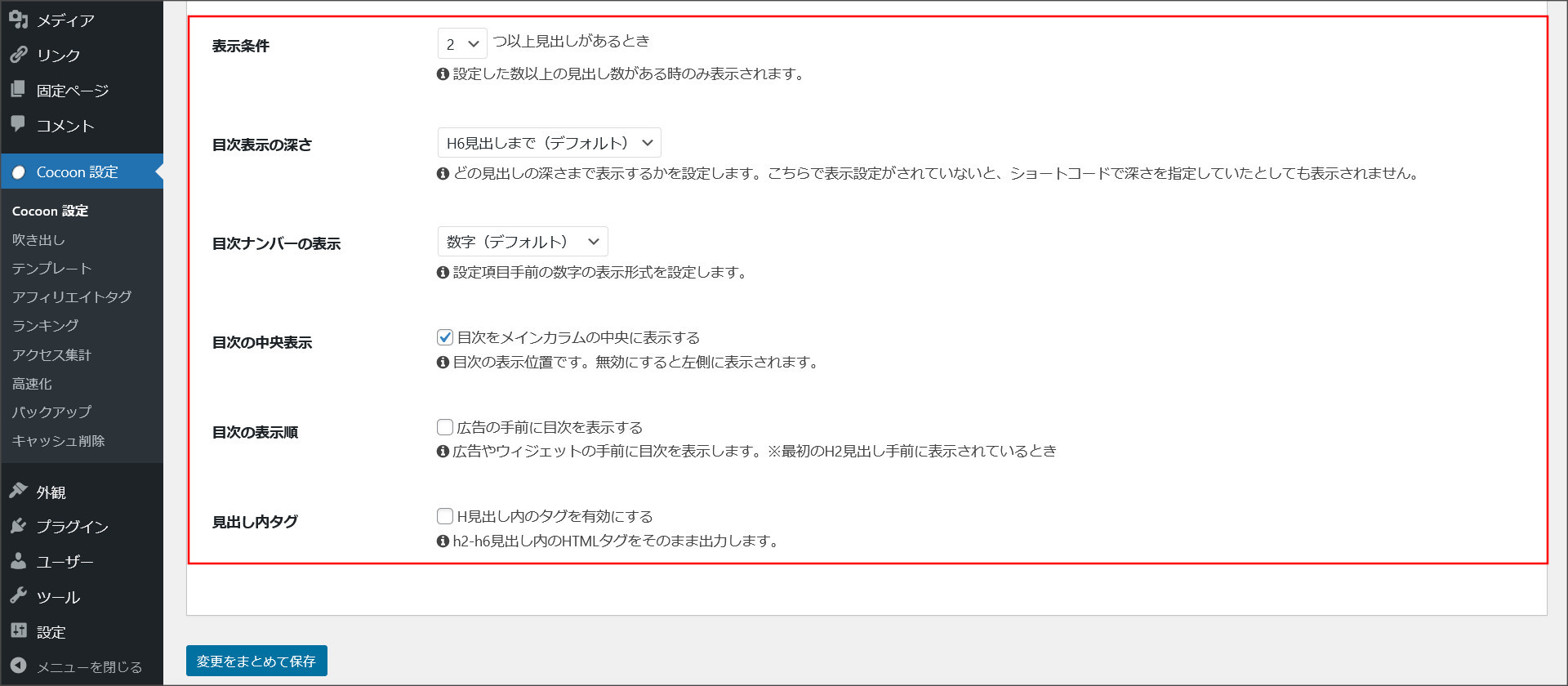
| 表示条件 | 目次を表示する場合のHタグ数の条件 例)「2」を選択すると、Hタグが2つ以上ある記事・ページのみ目次が表示される |
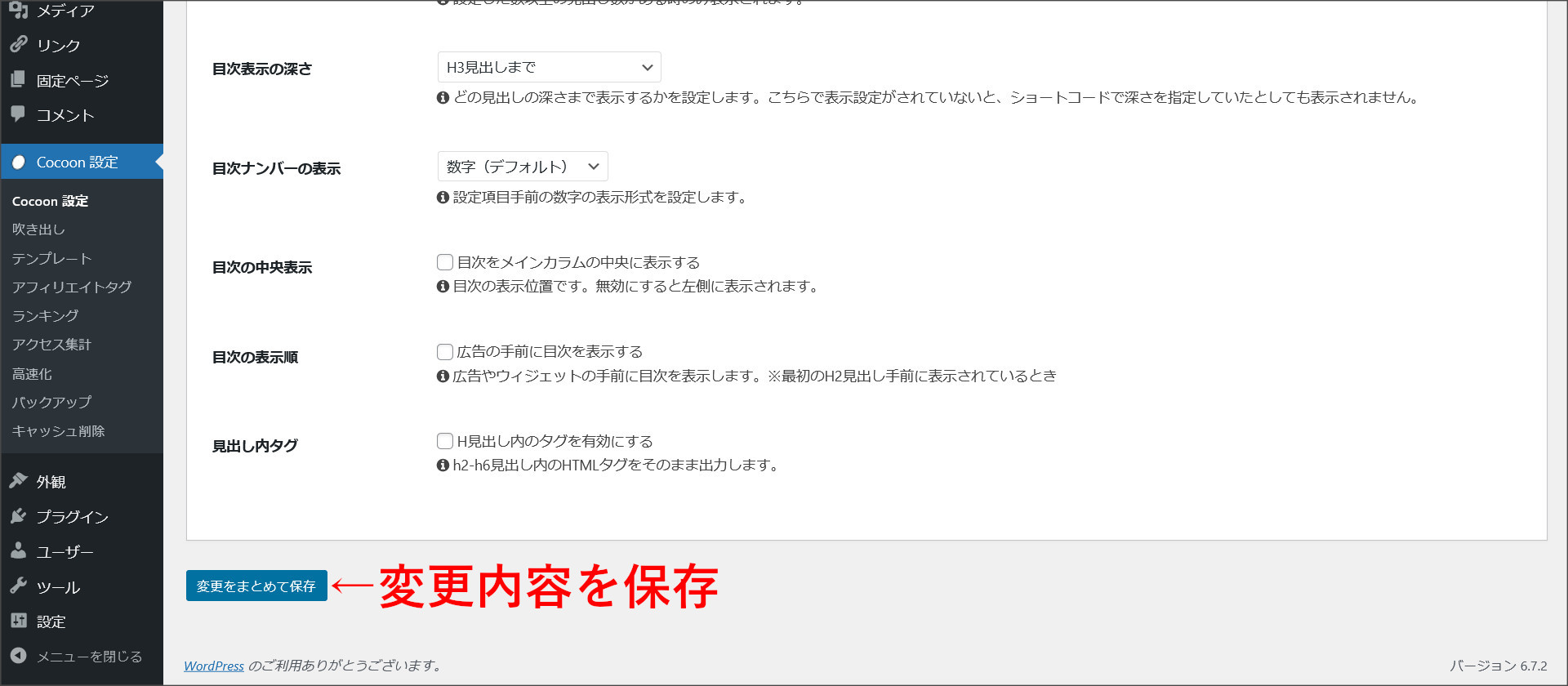
| 目次表示の深さ | 目次に表示する見出しレベル 例)「H4」を選択すると、H5以下のタグは目次には使用されない |
| 目次ナンバーの表示 | 目次内の各見出しの先頭に表示される文字 |
| 目次の中央表示 | チェックを外すと、目次が左寄りに表示される |
| 目次の表示順 | チェックを入れると、広告・ウィジェットの手前に目次が表示される |
| 見出し内タグ | チェックを入れると、Hタグ内に使用しているHTMLタグがそのまま出力される ※基本的にはチェックを外しておくことをおすすめ |
各項目の設定が完了したら、最後に「変更をまとめて保存」をクリックし、設定した内容を保存してください。

設定が完了したら、目次がどのように表示されているかを確認してみましょう。
サイドバーに目次を設定する方法
コクーンでは、ウィジェットを利用して、記事や固定ページのサイドバーにも目次を表示させることができます。
その方法もまとめておきます。
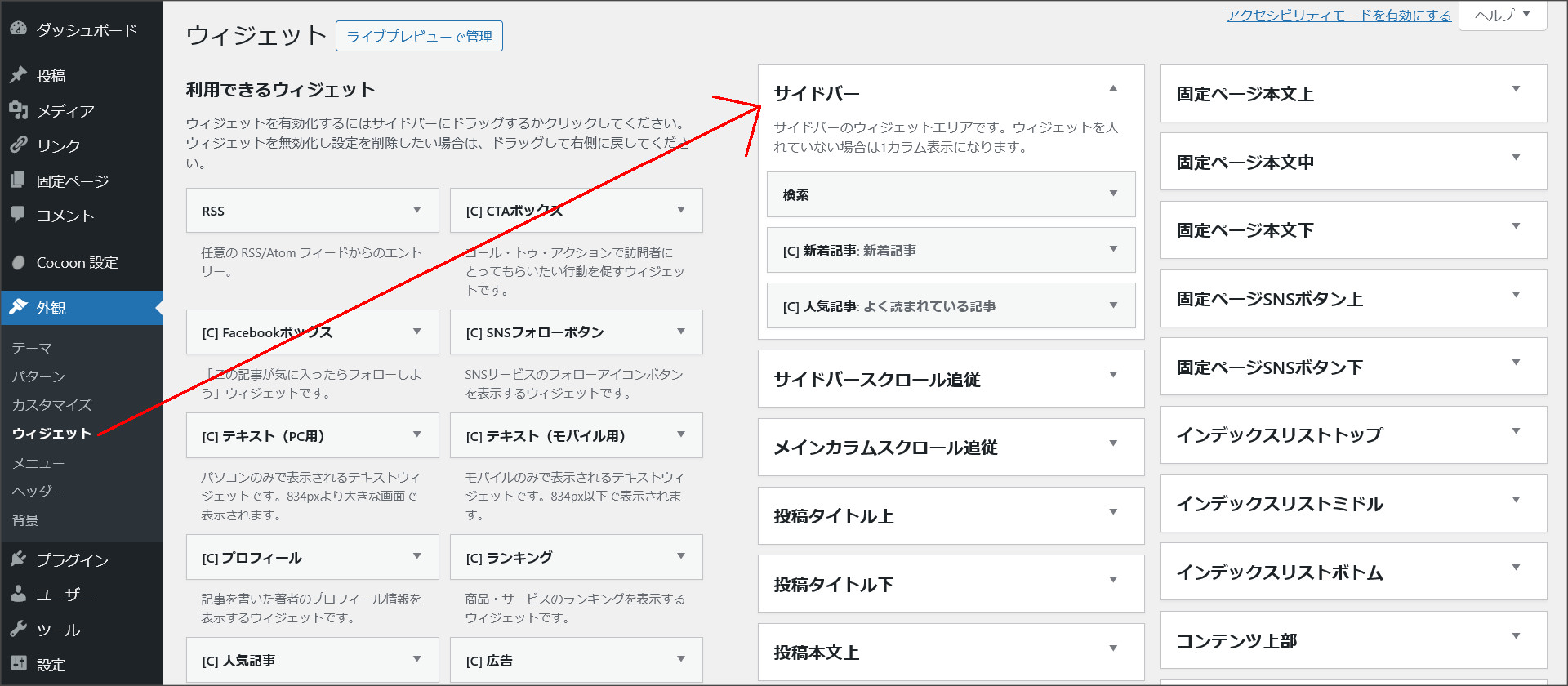
まず、ワードプレス管理画面へアクセスし、ウィジェットの設定画面を開いてください。
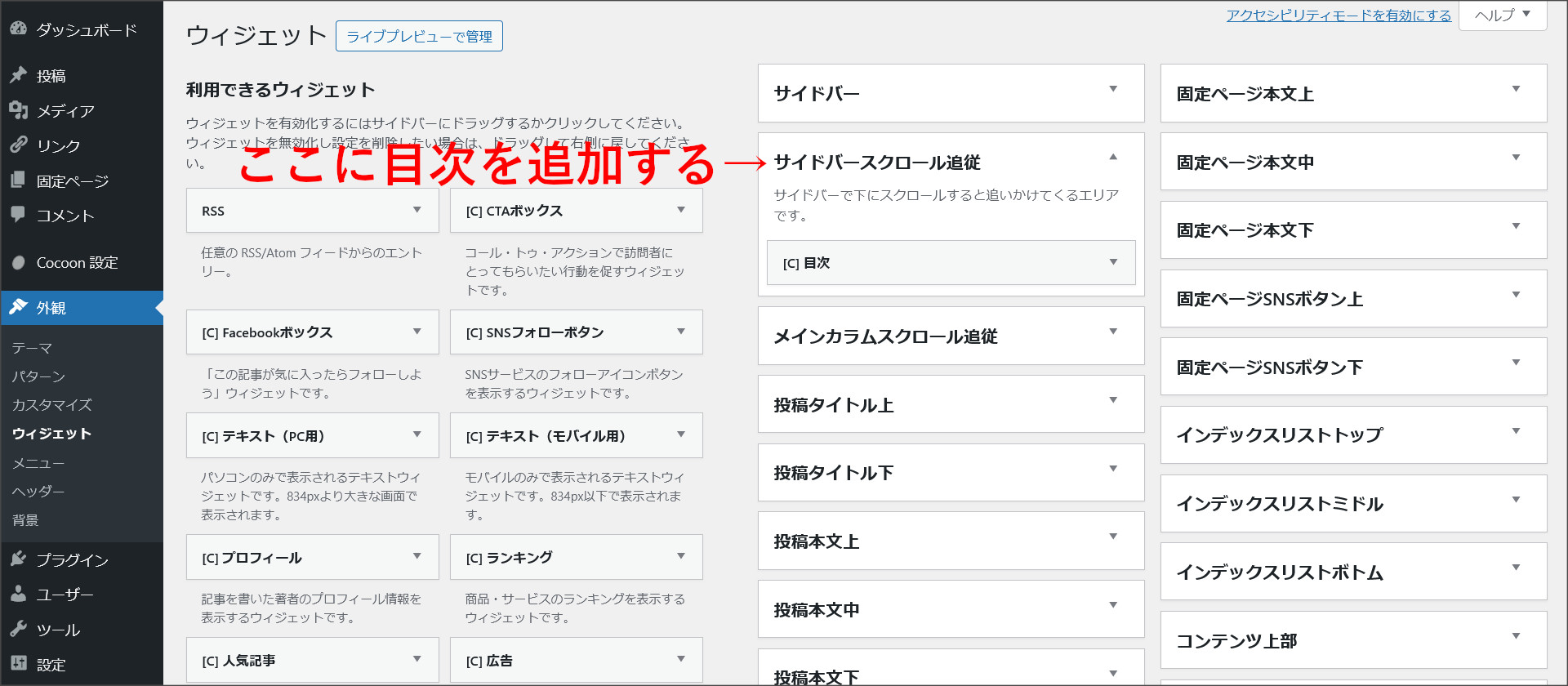
その中に「サイドバー」の項目があるので、その中に目次ウィジェットを追加します。

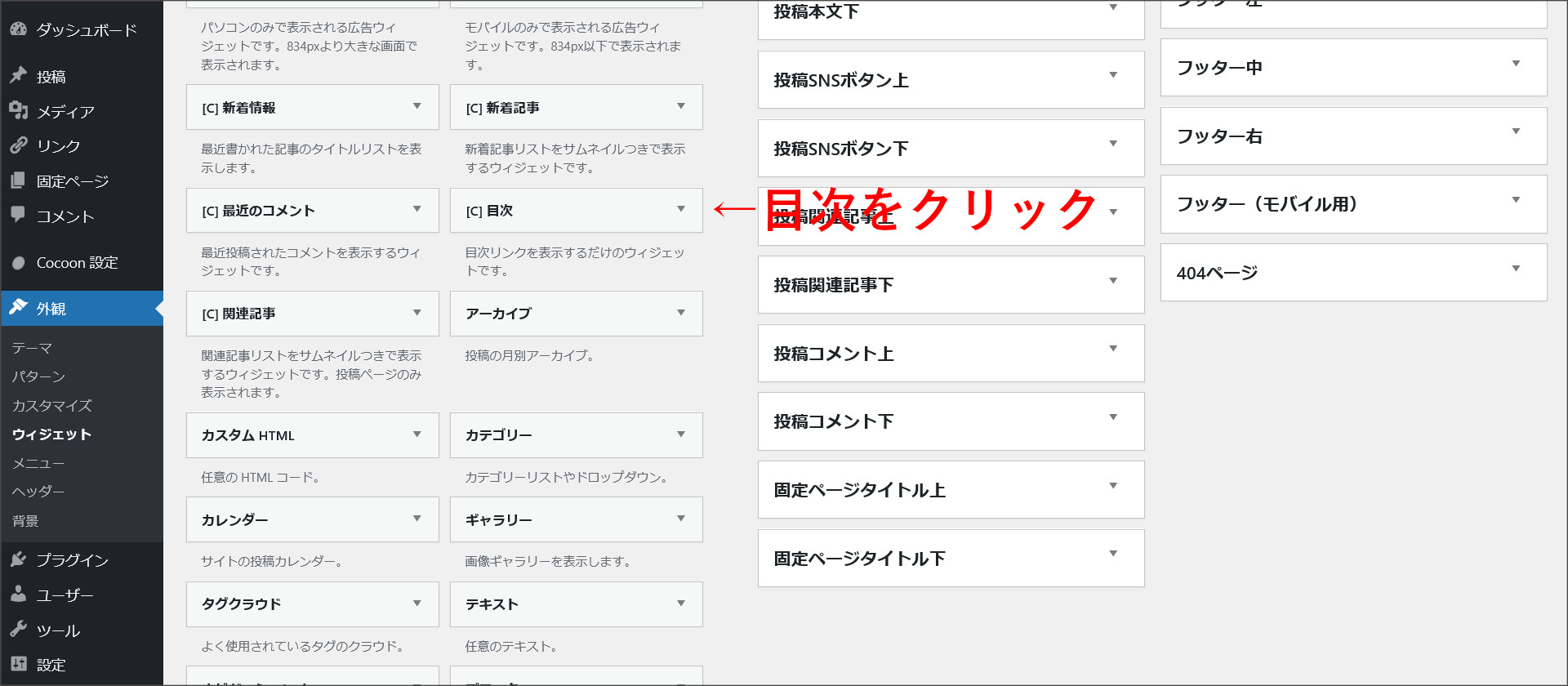
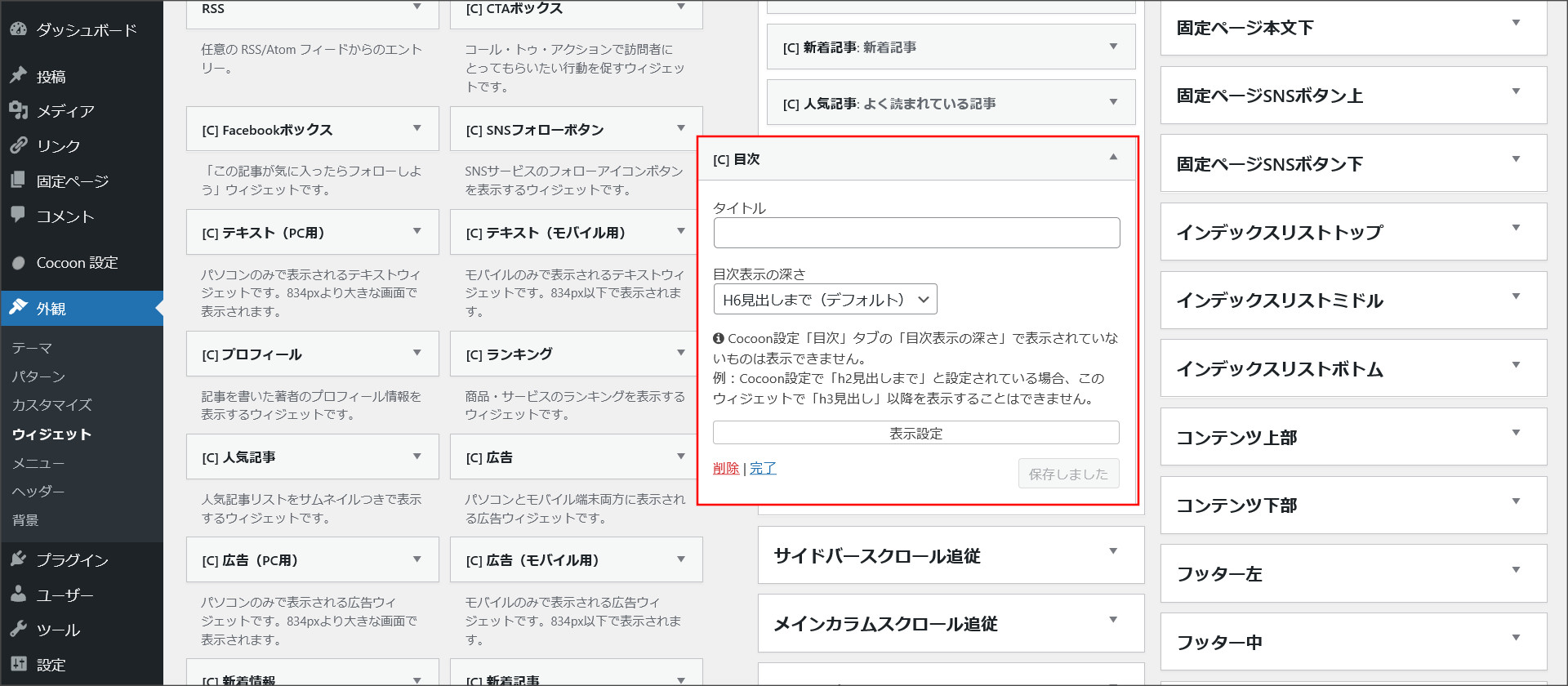
画面左側にある目次ウィジェットを探しクリックします。

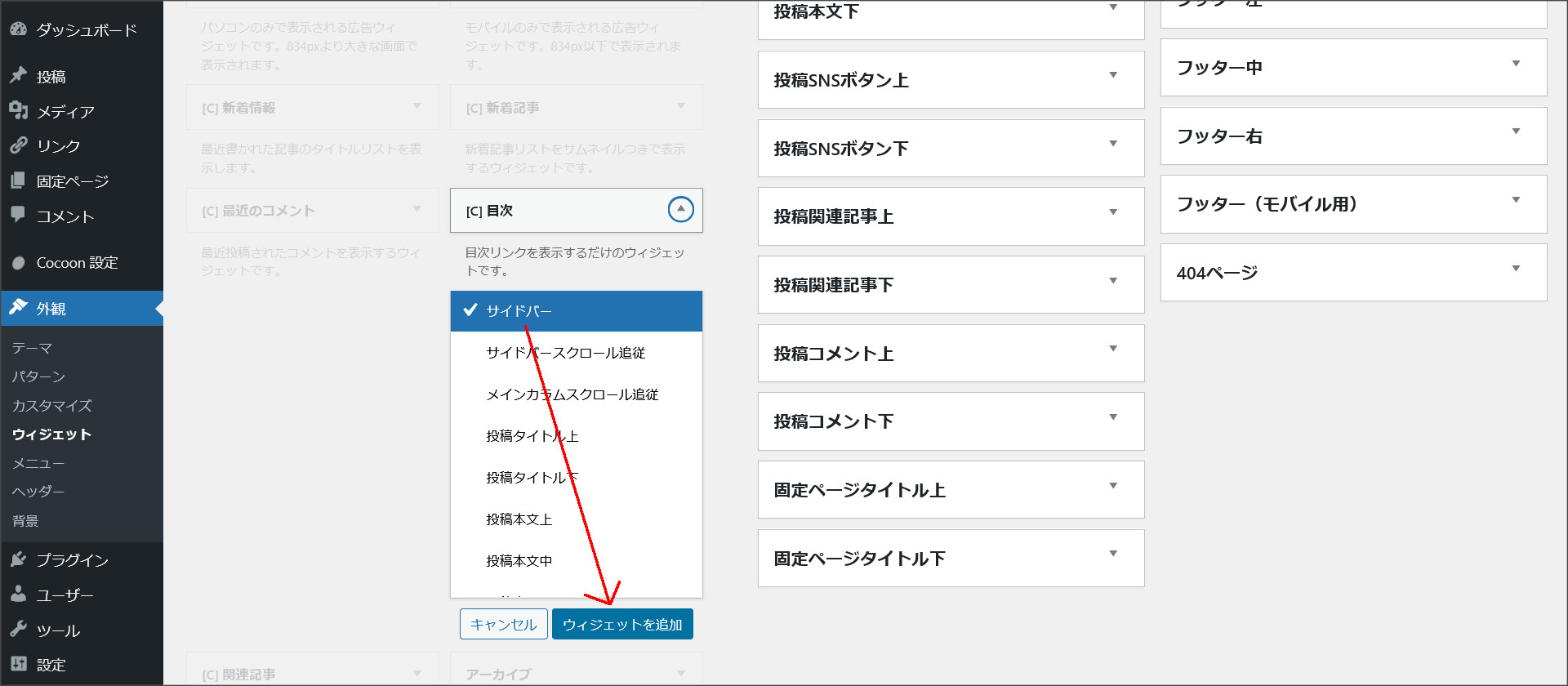
小画面が出てくるので、「サイドバー」を選択し「ウィジェットを追加」をクリックします。

これで、サイドバーに目次ウィジェットが追加されます。

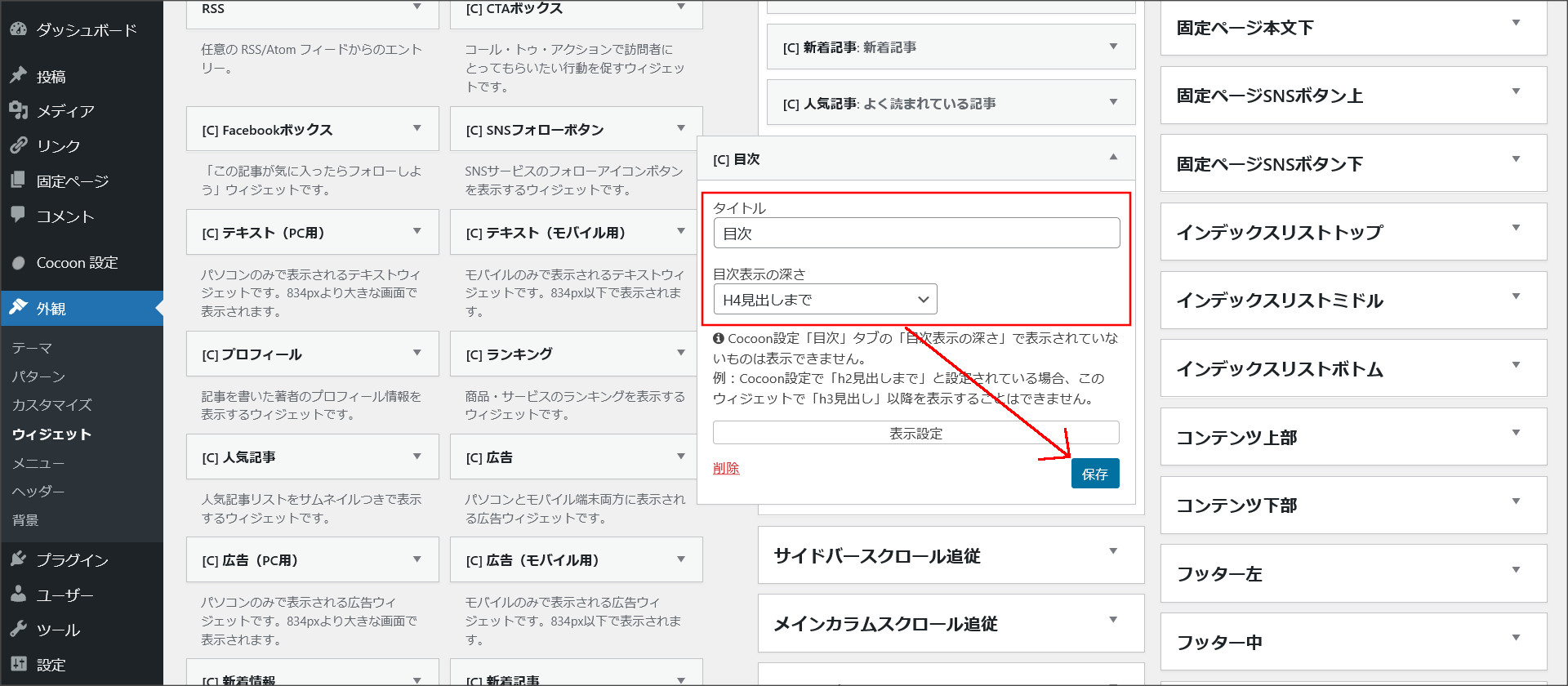
このままでもOKですが、「タイトル」と「目次表示の深さ」も必要であれば変更してください。

もし、目次表示をすっきりさせたい方は、H3までの設定をおすすめします。
因みに、スクロール時に目次を追従させたい場合は、「サイドバースクロール追従」に目次ウィジェットを追加してください。

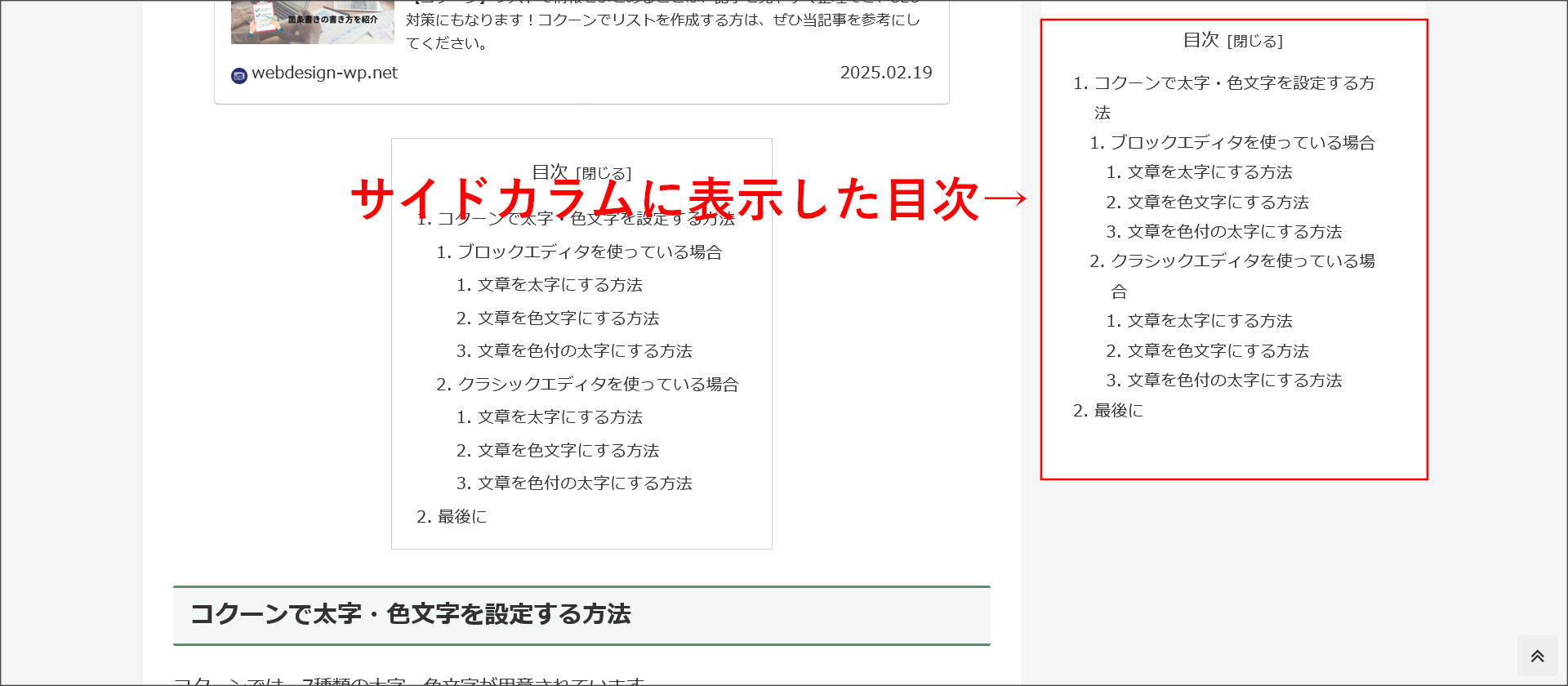
また、目次ウィジェットの設定が完了したら、どのように表示されているかだけ確認してみましょう。

最後に
コクーンには、標準で目次機能が搭載されています。
その為、プラグインを使用しなくても記事や固定ページへ目次を表示することができます。
詳細な設定も可能で、初めてコクーンやワードプレスを利用される方でも簡単に目次を設定することができます。
当記事でもコクーンの目次の使い方を詳しくまとめています。
コクーンで目次を設定したい方は、ぜひ参考にしてください。















コメント